Содержание
- 1 Анкор ссылки
- 2 URL адрес — что это такое?
- 3 Как узнать ссылку на страницу вконтакте (вк) / как узнать id страницы
- 4 Как сделать гиперссылку в HTML
- 5 Как сделать гиперссылку в ВК
- 6 Конструкция ссылки
- 7 На телефоне
- 8 Добавляем ссылку в само видео
- 9 Получение естественной ссылочной массы
- 10 Делаем активную ссылку на профиль человека в Вконтакте
- 11 2. Как сделать SEO-дружественные permalink.
- 12 Делимся ссылками на ВК в YouTube
- 13 Виды ссылок
- 14 Как делать гиперссылки на внешний сайт
Анкор ссылки
Анкоры (текст ссылки) можно подразделить на следующие:
- Прямое вхождение — анкор, состоящий из ключевой фразы под которую продвигается статья
- Разбавленный — анкор с добавлением нескольких дополнительных слов, для улучшения SEO продвижения по ключевым словам.
- Безанкорный текст — анкор, в котором вместо текста используются картинки, адрес целевой страницы (URL) либо нейтральные слова (здесь, тут)
Хорошим тоном считается чтобы каждая ссылка на продвигаемую страницу имела уникальный анкор. Часто можно встретить такое понятие как «околоссылочный текст» – это могут быть элементы навигации или текст, находящийся вокруг ссылки. Он играет очень важную роль в поисковом продвижении вашего сайта.
Напоследок еще несколько терминов использующихся при работе с ссылочой массой:
Донор – это страница, где расположена ссылка. Данная страница передает свой вес странице, указанной в гиперссылке.Акцептор – это страница, на которую ведет ссылка. Адрес этой страницы совпадает с URL гиперссылки.
В следующих статьях я расскажу о временных и постоянных ссылках, что такое покупка ссылок и как это делать.
Рекомендую к просмотру видео на тему: Распределение анкоров и возможные санкции
Дмитрий Леонов | leonov-do.ru
URL адрес — что это такое?
«URL адрес» – представляет собой местонахождение определенного интернет ресурса. Под ним подразумевается документ, изображение или сайт, которые находятся в интернете на сервере. В то время как «сервер» – дистанционное хранилище, к котором находится различная информация. Он имеет подобие шкафа, в котором можно разместить для хранения личные вещи, а затем в любой момент взять их для использования. По такому же принципу сведения размещаются на сервере и при необходимости могут быть получены из него.
С помощью URL адреса в глобальной сети можно разыскать определенный ресурс. Например, для отображения URL конкретной страницы в интернете потребуется разыскать ее первичный файл, а именно код. Благодаря URL адресу пользователи смогут достаточно быстро узнать, в каком «шкафу» хранятся их «вещи» в виде сайта.
То же самое касается URL любого документа или изображения. Данные файлы сберегаются в определенном месте, а конкретнее на сервере. С помощью URL можно легко узнать адрес требуемого сервера. Каждый из них отличается собственной и совершенно неповторимой структурой.
На рисунке можно проследить иерархию от конечного сервера к обычным компьютерам пользователей. Сверху находится сервер с требуемым ресурсом, а в нижней части — компьютеры. В промежутке между ними расположены дополнительные серверы.
Как узнать ссылку на страницу вконтакте (вк) / как узнать id страницы
Допустим мы зашли вконтакте на определенную страницу, на которой вместо id прописан свой текст, выбранный пользователем. Туда пишут как правило ники какие нибудь или что-то еще. Злоумышленники порой эти ники постоянно меняют, чтобы не могли их быстро вычислить. Вот например страница вконтакте одной девушки. Ссылка на нее лишь для примера, я ее не знаю если что.
Мы видим ее ник (логин) tlevina1990, а id мы ее не знаем и если дама сменит свой ник, то мы ее из виду потеряем. Чтобы ее не потерять — надо узнать ее id страницы вконтакте.
Определить id страницы на самом деле очень просто, достаточно мышкой навести на список друзей или фотографий и там будет прописан id. Вот например смотрите, я мышкой навел на ссылку с друзьями и внизу появилась ссылка, нажав правую клавишу мыши ее можно скопировать и вставить в пустую вкладку, а оттуда уже скопировать один id.
Как сделать гиперссылку в HTML
В подавляющем большинстве графических HTML редакторов процесс создания гиперссылок один в один похож на аналогичную процедуру в Ворде (нажатие на кнопку в виде цепочки и внесение в окно анкора с URL адресом), но это не настоящий HTML, а программная оболочка, которая его создает. Если вы смотрели мои уроки по WordPress, то могли видеть такую цепочку.
Реальные гиперссылки в веб документах создаются с помощью специальных тегов (элементов кода), которые превращаются из символов в кликабельный элемент с помощью браузера, об этом я писал в статье про браузеры.
Выглядит тег, выводящий ссылку, следующим образом:
анкорный текст
Это базовый макет ссылки, который может быть существенно усложнен, если мы решим придать элементу особые свойства. Например, кроме текста могут быть использованы изображения. Для этого вместо «анкорный текст» вставляется тег, выводящий картинки, получится:
Что такое якорь
Частным случаем ссылок являются якоря. По сути, якоря – это точно такие же ссылки, только ведут они не на новые страницы, а в какое-то конкретное место внутри уже открытого документа. С помощью якорей создается, например, содержание. Действуют они по такой схеме:
- Вставляем внутрь кода документа специальные идентификаторы;
- Прописываем в ссылке вместо URL адреса хэштег идентификатора.
Теперь по-русски:
Вставка идентификаторов
Первый способ – к одному из тегов в тексте добавляем атрибут id=”идентификатор”, например, к подзаголовку:
Как сделать гиперссылку в ВК
Начнем изучение с ВК, так как поисковики интернета в своей статистике говорят, что этот запрос самый популярный. Видимо, с этой сетью у пользователей возникает больше всего затруднений, а ставить ссылки хочется.
Социальная сеть имеет два совершенно разных подхода к ссылкам, они зависят от типа целевых URL адресов:
- ссылки на внутренние страницы Вконтакте (страницы пользователей, групп, фотографий и т.д.);
- ссылки на внешние страницы, принадлежащие другим доменам.
Как сделать ссылку Вконтакте на страницу или группу
ВК поощряет создание страниц и сообществ внутри себя. Социальной сети выгодно, чтобы народ находил информацию не покидая площадки (это прямые доходы от рекламы), поэтому, внутренняя система ссылок Вконтакте отличается от линков на внешние адреса – легче делать и больше возможностей.
Для оформления ссылки на внутренние вконтактовские страницы достаточно прописывать «хвостики», не надо вводить полный URL адрес.
Идентификатор может быть:
- числовой в виде id**цифры* (персональная страница), club**цифры* (группа), public**цифры* (публичные страницы)
- буквенный, если его настроил владелец страницы, например, dmitriyzhilin – идентификатор моей страницы
Гиперссылки на внутренние страницы социальной сети можно сделать двумя методами.
Макет с круглыми скобками:
@идентификатор (текст ссылки)
Например, @dmitriyzhilin (страница Дмитрия Жилина) будет выглядеть так:
Макет с квадратными скобками:
Например, будет выглядеть один в один, как и предыдущий вариант.
Какой из этих способов использовать для создания гиперссылки в ВК решайте сами, по функционалу они не отличаются.
Как в ВК сделать гиперссылку на внешний сайт
В связи в этим у нас есть 3 варианта:
- Использование безанкорной ссылки
- Использование автоматически подобранного анкора
- Использование вместо анкора изображения
Автоматический анкор во Вконтакте создается на основе информации, размещенной на той странице, ссылку на которую мы хотим запостить. ВК автоматически извлекает с этой страницы ее title (это заголовок, прописанный в соответствующем теге) и устанавливает его в качестве анкора. Если, при этом, на странице есть графические элементы, то будет предложена и картинка. Вот так выглядит добавление ссылки по умолчанию:
Мы можем отказаться от автоматической картинки и от анкора, оставив только изначальный URL – получим безанкорную ссылку. Можно убрать картинку и оставить только автоматический текст. Весь блок удаляется крестиком, находящимся над блоком ссылка, удаление изображения производится большим крестом справа вверху внутри блока.
Как в ВК сделать внешнюю ссылку с произвольным анкором
Для этих целей подойдет не любое изображение, необходимо, чтобы оно было не менее 537 пикселей в ширину – это минимальная ширина картинок, которые Вконтакте делает ссылками, более мелкие не сработают.
Как это сделать:
- Открываем любой графический редактор (paint или фотошоп) и создаем в нем картинку содержащую нужный текст и оформляем призыв к действию похожим на ссылку (синий цвет, подчеркивание);
- Вставляем в ВК ссылку на нужную страницу. В моем примере стоит ссылка на статью о том, как сделать картинку уникальной для поисковиков;
- Меняем автоматически извлеченное со страницы изображение на то, которое создали в п.1. Делается это кнопкой “Выбрать свою фотогорафию”, находящейся в левом верхнем углу автоматического изображения. Кнопка похожа на фотоаппарат
- Публикуем и получаем анонс с произвольной ссылкой.
Таким способом можно сделать любой текстовый анкор, можно сделать ссылку в виде кнопки для заказа – одним словом – любую картинку, какую сможете придумать.
Если что-либо осталось непонятным с картинками, то более подробно в статье «Как сделать картинку ссылкой в ВК»
Конструкция ссылки
Ссылка состоит из адреса куда осуществляется переход (URL), и Анкора (текст, картинка или URL). Например вот ссылка для открытия в новом окне главной страницы моего сайта. Код html данной ссылки выглядит так:
<a title=»Главная страница» href=»https://leonov-do.ru» target=»_blank»>ссылка</a>
Рассмотрим структуру ссылки:
Анкор — текст ссылки, отображаемый в документе (в моем случае это слово «ссылка»)
атрибут target «_blank» – служит для того, чтобы загружаемая страница открывалась в новом окне браузера
атрибут title – описательный текст к ссылке в виде всплывающей подсказки при наведении курсора на ссылку (в моем случае «Главная страница»)
Когда ссылку надо закрыть от индексации поисковиком добавляется атрибут rel со значением “nofollow”, запрещающий передачу веса со страницы, где находится ссылка, на страницу, куда ведет ссылка. Код html ссылки открывающей страницу в новом окне и не индексируемой поисковиками выглядит так:
<a title=»описательный текст» href=»адрес» rel=”nofollow” target=»_blank»> анкор </a>
При таком варианте написания поисковый робот будет игнорировать ссылку и вес вашей страницы не будет передаваться.
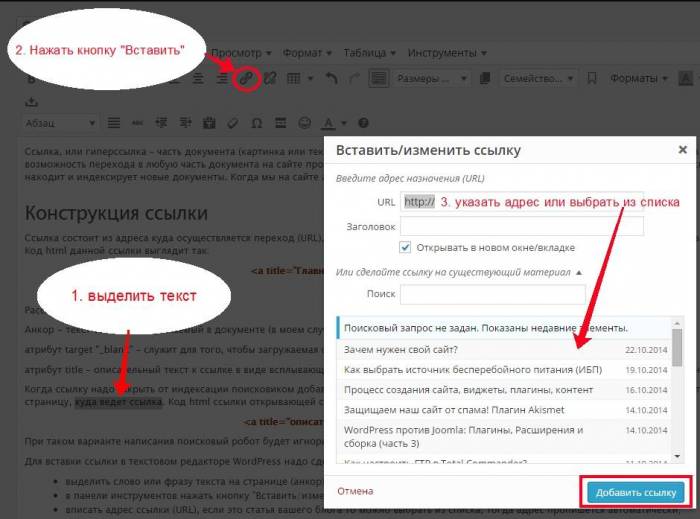
Для вставки ссылки в текстовом редакторе WordPress надо сделать следующее:
- выделить слово или фразу текста на странице (анкор);
- в панели инструментов нажать кнопку «Вставить/изменить ссылку»;
- вписать адрес ссылки (URL), если это статья вашего блога то можно выбрать из списка, тогда адрес пропишется автоматически;
- при необходимости установить признак открытия страницы в новом окне (рекомендую устанавливать галочку)
- Если ссылка ведет на внешний ресурс желательно ее закрыть атрибутом rel=”nofollow»

На телефоне
С компьютерной версией YouTube разобрались, там все очень просто. Теперь перейдем к мобильным версиям ютуба. Ниже мы будем рассматривать смартфоны с разными операционными системами.
Android
Чтобы посмотреть описание под видеороликом в ютубе на андроид устройстве, выполним всего лишь три простых шага:
- Запускаем приложение YouTube и кликаем на любую представленную видеозапись.
- Как это сделали, нас перебросит на страницу с выбранным видеороликом. В правой части экрана, ближе к центру страницы, можно будет увидеть значок в виде стрелочки вниз. Жмем один раз по нему.
- Вот и все! Благодаря действиям выше, мы смогли открыть описание ролика на ютубе. Перемещаться по описанию можно при помощи обычного пролистывания страницы вниз, или вверх.
iPhone
Хоть на айфоне описание видео на ютубе смотрится точно так же, как и на Android устройстве, мы все равно разберем более детально данный процесс. Для просмотра описания видеозаписи, воспользуемся следующим методом:
- Открываем мобильное приложение ютуб. Находим и открываем то видео, под которым необходимо посмотреть описание.
- На вкладке с видеозаписью нужно будет найти маленькую стрелочку вниз. Расположена она правее названия видео. Как увидели её, кликаем прямо по ней.
- Готово! Таким образом, мы развернули описание видеоролика полностью. Благодаря данному способу, можно будет увидеть описание любого видеоролика в ютубе.
В заключение моей статьи, можно сказать, что посмотреть описание видео на youtube очень просто и быстро. Независимо от того, с какого устройства вы пользуетесь ютубом, метод по просмотру описания будет один и тот же.
Добавляем ссылку в само видео
Поставить ссылку на Вконтакте в сам видеоролик можно, однако для этого существует только несколько способов:
- В качестве конечной заставки – они всплывают по завершении воспроизведения в миниатюрной форме;
- В виде подсказки, которая время от времени появляется в верхнем углу – как правило, пользователь самостоятельно указывает точные временные рамки.
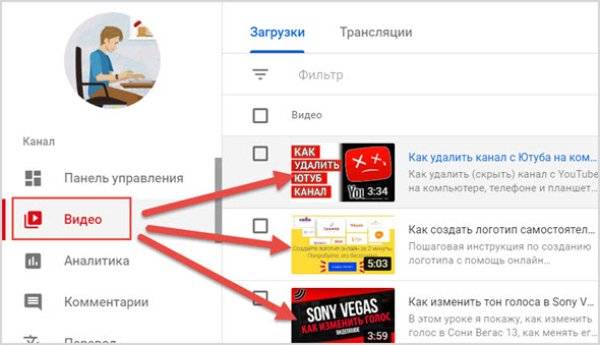
Для внесения изменений пользователь должен перейти в творческую студию канала, а затем в “Видео” для возможности редактирования:

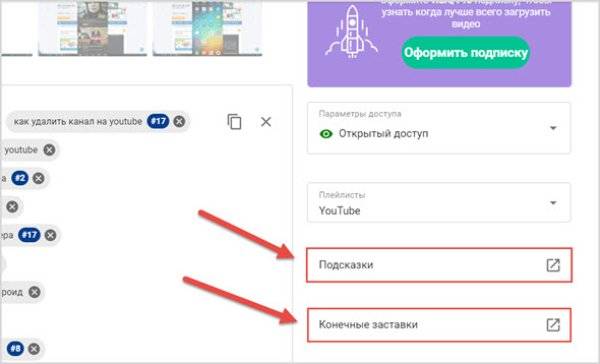
После этого необходимо отыскать значение для редактирования, с которым можно поработать еще в старом интерфейсе:

Как видно, сложностей не возникает.
Получение естественной ссылочной массы
Естественные ссылки — это упоминание вашего сайта на тематических ресурсах. днные ссылки должны представлять интерес для пользователей и иметь переходы. Способ трудоемкий, зато риск попасть под санкции меньше.
Рассмотрим основные способы формирования естественного ссылочного профиля: размещение интересных постов в соцсетях, публикация в интернет-журналах, реклама сайта на форумах и блогах, статейное продвижение.
Существует мнение, что регистрация в каталогах сайтов в данный момент не приносит результата, но это не совсем так. Хорошо подобранные, качественные каталоги влияют на выдачу и разбавляют ссылочный профиль сайта, не вызывая подозрений у поисковых систем. Посмотреть положительные результаты продвижения сайта в каталогах вы можете здесь.
Для каждого каталога необходимо создать уникальное описание и указать ссылку с уникальным анкором.
Публикации в каталогах сайтов выглядят следующим образом:
2. Продвижение статьями
Продвижение статьями — еще один способ привлечения естественных обратных ссылок. Публикации статей в авторитетных блогах с указанием ссылки на ваш сайт может принести входящие ссылки всего лишь с одной качественной статьи. Если ресурс, на котором размещается статья, популярный, то это еще и дополнительный трафик на сайт
Обратите внимание, что для публикации в блогах, необходимо писать именно информационные, а не рекламные статьи, и желательно соблюдать стиль того ресурса, на котором вы хотите размещаться
Вот как выглядит статья, продвигающая сайт по продаже сухого льда и предоставлении услуг криобластинга:
3. Крауд-маркетинг
Услуга крауд-маркетинга приносит стопроцентно естественные ссылки за счет их размещения на сайтах. Эффект достигается благодаря публикациям на ресурсах, которые посещаются вашей целевой аудиторией, и непосредственного общения с ней в сети. Такие ссылки привлекут трафик на ваш сайт, разнообразят ссылочный профиль и улучшат видимость ресурса в выдаче. Ссылки, полученные таким путем, очень органично выглядят и точно не повлекут за собой санкции от поисковых систем:
4. Социальные сети
Ссылки из популярных соцсетей зачастую закрыты от индексации или же использован редирект, но они все равно играют важную роль, так как поисковые сети считают их авторитетными. Такие ссылки помогут привести дополнительный трафик на сайт, улучшат индексацию и повысят лояльность поисковиков.
5. Справочники организаций
Ссылки со справочников малоэффективны, но максимально безопасны, и их достаточно легко получить. При регистрации в справочниках старайтесь выбирать качественные площадки.
Внимание! Наращивать ссылочную массу следует постепенно. Появление большого количества ссылок в короткие сроки может повлечь санкции со стороны поисковых систем
Мы перечислили самые основные способы получения внешних ссылок на ваш ресурс, еще бОльшее количество источников можно найти в статье «Безопасный линкбилдинг: 20 шагов по наращиванию естественной ссылочной массы».
Делаем активную ссылку на профиль человека в Вконтакте
Ссылки в социальной сети вконтакте окружают нас повсюду, наверное как выглядит ссылка в контакте знает каждый. Она синего цвета и при клике на нее пользователь может попасть в нужную группу, паблик, на страничку пользователя или на определенный пост или фотографию.
Простая ссылка с адресом страницы никого не удивит, она некрасиво выглядит, поэтому если упоминать какого-либо пользователя лучше всего сделать ссылку с именем и фамилией.
Как сделать ссылку на человека вконтакте
Для того, чтобы сделать ссылку на человека вконтакте используются специальные ВВ-коды.
Такой код имеет специальную конструкцию “”. Давайте по порядку разберемся как сделать ссылку на человека с его именем и фамилией при помощи этой конструкции:
- Печатаем в своем посте данную конструкцию “”.
- До черты “|” необходимо поставить ссылку на страницу пользователя. Эту ссылку можно получить перейдя на страницу интересующего нас пользователя. В адресной строке указывается айди пользователя это могут быть цифры или буквы.
После черты “|” необходимо написать текст. Этот текст и будет вашей ссылкой. Тут может быть текст с именем и фамилией пользователя, или с любым словом, например победитель, если пользователь выиграл какой-либо конкурс.
Готовый результат должен выглядеть так: .
Если вы не знаете ID то узнать его очень просто:
- Зайдите на страницу человека, чей ID вы хотите узнать;
- Наведите курсов на список друзей;
- Ссылка будет содержать цифры — это и есть ID.
Аналогично можно узнать ID групп или сообществ, только курсор нужно наводить на список подписчиков или участников.
Как сделать ссылку на группу или паблик вконтакте
Иногда требуется вставить ссылку не на человека, а на группу или паблик вконтакте. Последовательность действий будет аналогичной:
- Печатаем в своем посте данную конструкцию “”.
- До черты “|” необходимо поставить ссылку с адресом паблика, группы или ивента. Каждый тип сообщества имеет свое название, например у паблика в адресной строке будет отображаться public12345678, у группы club123456789 и т.д. Но вполне возможно, что адрес группы может состоять только из букв, так как администраторы сообществ могут с легкостью менять адреса.
- После черты “|” необходимо написать текст. Этот текст и будет вашей ссылкой. Тут может быть текст с любым словом например подпишись или вступи, или рекомендую и т.д.
- Готовый результат должен выглядеть так: .
Если вы внимательный пользователь социальной сети вконтакте, вы не могли не заметить, что однажды нажав на смайлик вы перешли на страницу пользователя сети или в какой-нибудь паблик или группу. Это означает, что в смайлик была вставлена ссылка.
Как вставить ссылку в смайлик
- Для того, чтобы вставить ссылку в смайлик необходимо в посте упомянуть следующий код “*smmblog ()”. После вставки этого кода, в круглых скобках нужно вставить необходимый смайл.
- Конструкция должна выглядеть так: “*smmblog (нужный смайл)”.
Такие простые способы помогут вам не только в продвижении сообществ и личных страниц, но и при написании личных постов на своей стене или на сторонних ресурсах которые имеют включенные комментарии посредством вк виджета, это тоже неплохой вариант для продвижения страниц. Для того, чтобы вставить ссылки не нужно скачивать никаких дополнительных программ, все действия делаются непосредственно через вк в несколько секунд.
2. Как сделать SEO-дружественные permalink.
Если начали блог, используя WordPress, CMS, которая обслуживает 30% сайтов в Интернете, то сделать постоянные ссылки, оптимизированные для SEO, чрезвычайно легко.WordPress поставляется с несколькими стандартными опциями для постоянных ссылок, которые автоматически присваиваются новым постам и страницам по мере создания.Перейдите в «Настройки» — «Постоянные ссылки» примерно так:
После того, как нажмете на ссылку, увидите страницу параметров ниже.ПРЕДУПРЕЖДЕНИЕ. Изменение настроек permanent link может серьезно повлиять на видимость сайта поисковыми системами. Не делайте это на живом сайте.В Blogger сделать пользовательскую ссылку еще легче.
Чтобы создать SEO-ориентированные постоянные ссылки для URL-адресов сообщений и страниц в блоге, используйте структуру постоянных ссылок по умолчанию для имени сообщения в качестве отправной точки для постоянных ссылок.Если научились писать пост в блоге, который начинается с SEO-дружественного заголовка, то постоянная ссылка по умолчанию, будет включать в себя важную ключевую фразу, которая представлена в заголовке.Вот пример того, как SEO-ориентированные заголовки переводятся в SEO-ориентированные постоянные ссылки:Как провести исследование ключевых слов(и получить трафик в блог)2020год.https://saitsamy.blogspot.com/2019/09/keyword-research.html После исследования ключевых слов и выявления точных слов или словосочетаний, которые ищут читатели, придумайте темы с умным контентом, которые лучше ответят на те поисковые запросы, которые задают.Название статьи, естественно, включает ключевое слово, за которое надеетесь получить рейтинг.И когда вводите заголовок статьи (когда пишете статью), стандартная структура постоянных ссылок «Имя сообщения» автоматически генерирует предложение постоянной ссылки, вытягивая полный текст заголовка в качестве URL-адреса записи блога.Использовать постоянную ссылку «Имя сообщения» по умолчанию недостаточно
Хотя заманчиво согласиться с постоянной ссылкой по умолчанию, которая заполняется в качестве рекомендуемого URL-адреса сообщения в блоге, редко принимайте это предложение без внесения некоторых изменений (когда сообщение еще черновик).Если заметили в трех примерах заголовков постов и соответствующих примерах постоянных ссылок сверху …не включают каждое слово из заголовка.Для постоянной ссылки опускают короткие и несущественные слова, такие как «в» и «на», чтобы не превращались в URL и не делали излишне длинным.Чтобы создать SEO-ориентированные permanent link, удаляйте слова такого типа из URL перед публикацией статьи:Соединения (для, и, ни, но, или, еще и так)Предлоги (такие слова, как, из, в, из, в, для, от, и так далее …) Чем короче постоянная ссылка, тем будет запоминающейся для читателей, и тем легче поисковым системам быстро разобраться.Важно включить целевую ключевую фразу в постоянную ссылку для поста или страницы, а также другие важные рабочие слова, такие как «как» или «почему», которые четко указывают на характер того, о чем говорит контент.Тематику блога используйте, чтобы создавать релевантные ссылки, которые покажут пользователю о чем ваш ресурс.Например начали блог о моде, включайте в ссылку слова: «мода», «стиль», fashion», «fashion collection»Тогда ссылка на пост «Как начать блог о моде», будет выглядеть таким образом: «https://kak-nachat-blog-o-mode» или в английском варианте: «how-to-start-fashion-blog».
Делимся ссылками на ВК в YouTube
Поделиться ссылкой на профиль или паблик Вконтакте в Ютуб можно несколькими способами:
- через описание канала;
- в шапке;
- в аннотации;
- интегрировав в видео.
Каждый вариант несет за собой определенный порядок действий.
В шапке профиля
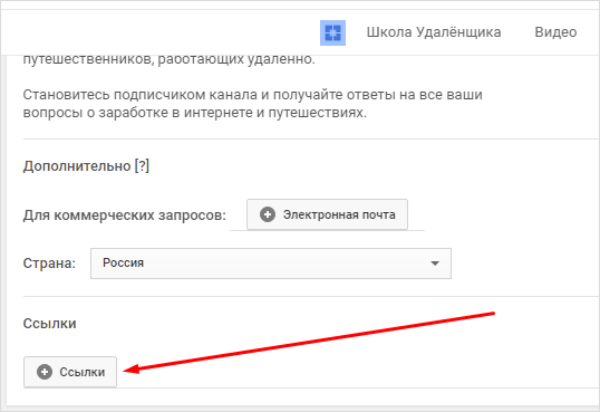
Как можно добавить ссылку на ВК в YouTube – пользователь переходит в категорию “О канале”, после чего нажимает на “Ссылки”:

Рекомендуется сразу указать страну и добавить адрес электронной почты для формирования коммерческих запросов.
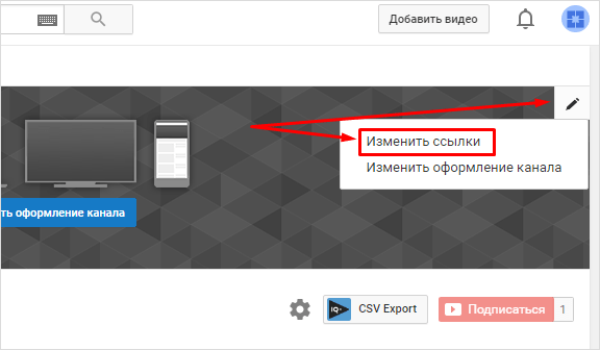
Второй способ заключается в наведении курсором на шапку канала на Ютуб в верхнем правом углу, после чего нажимается карандаш, в котором выбирается подкатегория “Изменить ссылки”:

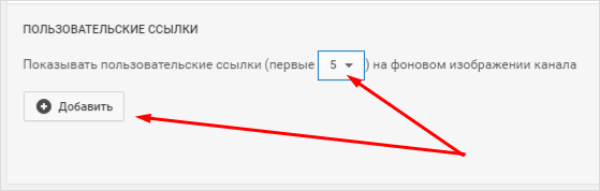
В шапку канала допускается возможность добавить не более 5 ссылок Вконтакте. Настоятельно рекомендуется сразу указать суммарное количество и нажать клавишу “Добавить”. Благодаря этому в дальнейшем можно исключить ненужные действия по редактированию:

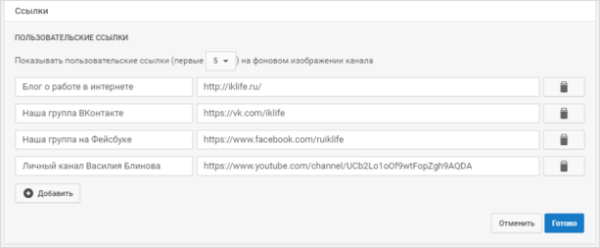
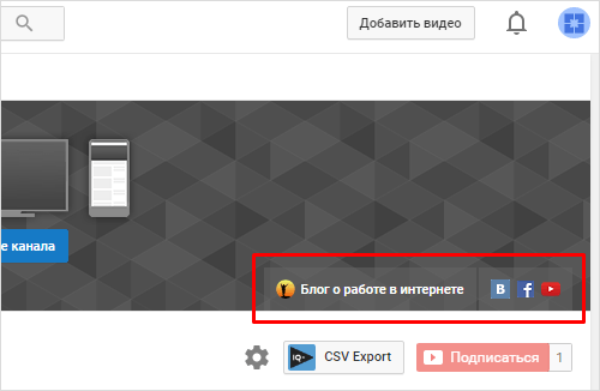
Процесс добавления осуществляется по правилу упорядочивания ссылок. В первую очередь пользователь должен указать именно ту, которая будет в дальнейшем отображаться в сопровождении значка с текстовым сообщением. Как правило, многие указывают персональный паблик в ВК или профиль для оформления подписки.
Остальные ссылки могут вести аудиторию на другие социальные сети, к примеру, в Фейсбук, Твиттер, Инстаграмм. Часто устанавливается линк на другой канал в Ютубе.

В завершении остается только нажать клавишу “Готово” и проверить полученные результаты. При необходимости можно внести правки.

Если какие-либо исправления не требуются, стоит оставить все как есть, в противном случае, повторно выполнить процедуру и внести соответствующие корректировки.
Справка: вносить изменения можно в любое время, какие-либо ограничения отсутствуют.
Виды ссылок
Ну и на десерт хотелось бы рассказать, какие существуют виды ссылок. Условно ссылки можно квалифицировать на основные и ссылки по типу индексации.
Основные типы ссылок
Анкорные ссылки – набор слов, составленных в соответствии с ключевыми поисковыми запросами, ведущий на определенную страницу сайта. Зачастую в качестве анкора используется продвигаемая поисковая фраза, хотя это и не обязательно. Текст, отображаемый в виде анкорной ссылки, называют якорем либо анкором ссылки.
Пример анкорной ссылки: Как правильно прописать заголовки h1 – h6
Структура: <a href=»/optimizatsiya-i-prodvizhenie/48-kak-pravilno-propisat-zagolovki-h1-h6″ title=»Пример анкорной ссылки»>Как правильно прописать заголовки h1 – h6</a>
Безанкорные ссылки – ссылки в виде обычного URL адреса, ссылающиеся на определенную внешнюю либо внутреннюю страницу. Именно этот вид ссылок в последнее время является предпочтительным, поскольку воспринимается поисковыми системами наиболее естественным. Исходя из этого, наращивать внешнюю ссылочную массу лучше всего с помощью безанкорных ссылок.
Пример безанкорной ссылки: http://stimylrosta.com.ua/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu
Структура: <a href=»/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu» title=»Пример безанкорной ссылки»>http://stimylrosta.com.ua/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu</a>
Графические ссылки – активные элементы в виде картинок либо кнопок, при нажатии на которые осуществляется перенаправление на определенный интернет источник.
Пример графической ссылки:
Структура: <a href=»/optimizatsiya-i-prodvizhenie/57-kak-najti-i-izmenit-kod-html»><img src=»/images/kak-najti-i-izmenit-kod-html/kak-najti-i-izmenit-kod-html.png» alt=»как найти и изменить код html» width=»200″ height=»160″ title=»Пример графической ссылки» /></a>
Как можно заметить, в графическом типе ссылок, помимо вышеприведенных, используется и иные элементы, такие как тег img, атрибут src и alt, а также width и heigh.
img — тег предназначенный для отображения на веб-странице графических элементов формата JPEG, PNG или GIF.
src — атрибут указывающий путь к графическому файлу.
alt — атрибут включающий в себя краткий информативный текст (не более 70 символов), предназначенный для поисковых ботов. Описание должно соответствовать изображению на картинке.
width — атрибут, отвечающий за ширину изображения (указывается в цифрах).
heigh — атрибут отвечающий за высоту объекта (указывается в цифрах).
Ссылки по типу индексации
Открытые ссылки – представляют собой доступные для индексации элементы страницы. Данный тип ссылок может как улучшить, так и ухудшить позиции сайта в поисковой выдаче. Для прибавления динамического веса достаточно размещать открытые ссылки на других площадках
При этом важно учитывать авторитетность ссылающегося ресурса, так как его слабые позиции могут негативным образом отразиться на продвижении сайта. Также отрицательно на позиции веб-проекта влияет энное количество ссылок ведущих с вашего сайта на другой интернет ресурс
Закрытые ссылки – пассивные элементы, закрытые от индексации с помощью тега </noindex> или атрибута rel=nofollow. Закрытые ссылки не передают вес, а значит вышеприведенные команды должны использоваться повсеместно. Исключения уместны только в отдельных случаях (ссылка оплаченная рекламодателем).
Надеюсь, статья оказалась для вас полезной, и теперь вы знаете, что такое ссылка.
Спасибо за внимание и до скорого на страницах Stimylrosta
Как делать гиперссылки на внешний сайт
С ссылками на внешние сайты отдельная история. Если я не ошибаюсь, раньше гипертекстовые линки на внешние сайты поставить было невозможно.
Но это стало возможным с появлением Вконтакте функционала статей. Если вдруг вы не замечали, ВК позволяет делать не только обычные короткие посты, но и создавать целые статьи.
В статьях текст можно оформить более красиво и структурировано. Там можно добавлять заголовки, картинки, видео, цитаты, ссылки и другое. Нас же сейчас очень интересуют ссылки. Добавить их очень легко.
Вот инструкция:
- При написании поста ВК под окном ввода текста нажмите на символ статьи.
- Появится редактор статьи. Введите тескт. Выделите слово, которое хотите сделать гиперлинком
- Кликните на значок цепочки
- Вставьте ссылку, нажмите Enter

 Как поменять номер телефона вконтакте, привязать другой номер
Как поменять номер телефона вконтакте, привязать другой номер

 Делимся ссылкой на телеграм
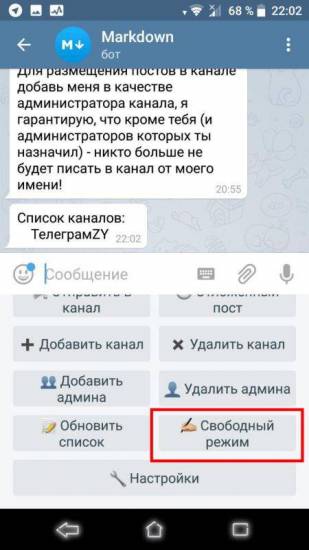
Делимся ссылкой на телеграм Как управлять настройками канала
Как управлять настройками канала Как в instagram сделать активную ссылку
Как в instagram сделать активную ссылку