Содержание
- 1 Чему вы научитесь
- 2 Что такое сертификация
- 3 Про Blueprints
- 4 О курсе — Чему Вы научитесь?
- 5 Чему вы научитесь
- 6 План курса
- 7 Студенты также изучают
- 8 Из чего состоит Service blueprint?
- 9 Личный опыт
- 10 Шаблоны для страницы админ-панели и авторизации
- 11 Авторизация в админ-панели
- 12 Что такое Facebook Blueprint
- 13 Почему Blue Print?
- 14 Маршрутизация в Blueprint
- 15 Как CJM и Service Blueprint работают вместе?
- 16 Другие интересные программы
- 17 Когда переходить «за кулисы» сервиса?
- 18 Почему у нас появилась отдельная строка «возможные ошибки и их решения»?
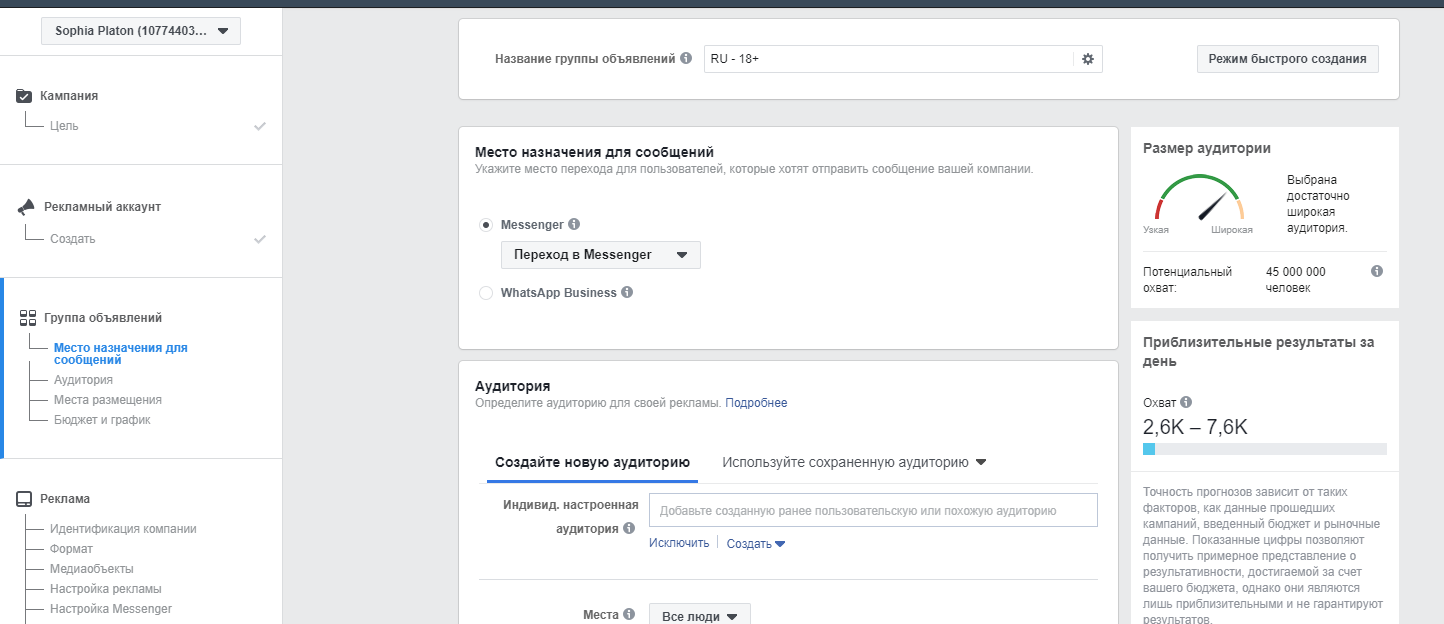
Чему вы научитесь
- Знакомство с рекламной платформой Facebook
- Плейсменты Фейсбук. Форматы видеорекламы: instream, inpage
- Портрет аудитории Facebook и Instagram
- Элементы рекламной платформы Facebook. Как привязать Instagram к Facebook
- Бизнес Менеджер и как его создать. Уровни доступа
- Бизнес-страница — этапы создания, правильная настройка, добавление новой публикации
- Какие существуют способы коммуникации с вашей ЦА на Фейсбук
- Создание и запуск рекламных кампаний
- Работа с Ads Manager
- Аналитика рекламных кампаний
- и многое другое
Все уроки содержат практические домашние задания, выполняя которые, вы глубоко усвоите теоретический материал и закрепите знания на практике.По окончании курса вы будете специалистом в настройке таргетированной рекламы Фейсбук и Инстаграм, который сможет легко найти работу в сфере интернет-маркетинга.Для кого этот курс
Что такое сертификация
«Сертификация Blueprint — программа сертификации для оценки ваших знаний о продуктах и сервисах, связанных с рекламой на Facebook», — так говорит справка.
У Марка появилось много инструментов, и нужно как-то следить за качеством кадров на рынке, поэтому сертификация — это логичный шаг.
Чтобы получить сертификацию, нужно сдать два экзамена. Первый на основные компетенции: Facebook Advertising Core Competencies, второй на выбор — либо на планировщика рекламы: Facebook Certified Planning Professional, либо на закупщика рекламы: Facebook Certified Buying Professional.
Я думаю, что в нашей стране Blueprint непопулярен из-за отсутствия русского языка. Площадка работает с английским, корейским, немецким, французским, индонезийским, испанским, португальским, японским и китайским.
И, что ещё важно, в отличие от сертификации Google и «Яндекса», за каждую попытку сдать экзамен нужно заплатить 75 $.
Про Blueprints
BlueprintsИспользуйте BlueprintИспользуйте BlueprintsBlueprintsПримечание:
- Обычно разработка на Blueprints быстрее, чем на C++.
- Простота упорядочивания. Можно разделять ноды на разные области, например, на функции и графы.
- Если вы работаете с людьми, не знающими программирование, то изменение Blueprint проще благодаря их наглядности и интуитивной понятности.
Создание Blueprint
Add NewBlueprint Class
Примечание:PawnCharacterActorsActorActorBanana_Blueprint
Дважды нажмитеBanana_BlueprintOpen Full Blueprint Editor
Blueprint Editor
- Components: содержит список текущих компонентов.
- My Blueprint: этот раздел обычно используется для управления графами, функциями и переменными.
- Details: здесь отображаются свойства текущего выбранного элемента.
- Graph: именно здесь происходит магия. Все ноды и логика находятся здесь. Перемещаться по панели можно, зажав правую клавишу мыши и перемещая мышь. Масштабирование выполняется прокруткой колёсика мыши.
- Viewport: здесь отображаются все компоненты, имеющие визуальные элементы. Перемещение и обзор выполняются так же, как и во Viewport основного редактора.
О курсе — Чему Вы научитесь?
Курс Настройка рекламы и продвижение Facebook+Instagram — это 4-й модуль Мегакурса по рекламе и продвижению.
Вы можете пройти модуль Реклама Facebook+Instagram отдельно или пройти полный курс:Мегакурс по рекламе: Яндекс Директ, Google Реклама, ВКонтакте, Facebook+Instagram
Чему вы научитесь
- Знакомство с рекламной платформой Facebook
- Плейсменты Фейсбук. Форматы видеорекламы: instream, inpage
- Портрет аудитории Facebook и Instagram
- Элементы рекламной платформы Facebook. Как привязать Instagram к Facebook
- Бизнес Менеджер и как его создать. Уровни доступа
- Бизнес-страница — этапы создания, правильная настройка, добавление новой публикации
- Какие существуют способы коммуникации с вашей ЦА на Фейсбук
- Создание и запуск рекламных кампаний
- Работа с Ads Manager
- Аналитика рекламных кампаний
- и многое другое
Все уроки содержат практические домашние задания, выполняя которые, вы глубоко усвоите теоретический материал и закрепите знания на практике.По окончании курса вы будете специалистом в настройке таргетированной рекламы Фейсбук и Инстаграм, который сможет легко найти работу в сфере интернет-маркетинга.Для кого этот курс
- Начинающие интернет-маркетологи
- Предприниматели, продвигающие свои сайты
- Фрилансеры
- Студенты ВУЗов
- Мамы в декрете
- Все, кто интересуется интернет-рекламой
Начать обучение
План курса
Программа обучения включает видео уроки по обучению настройке рекламы Фейсбук и Инстаграм для продвижения сайтов и групп. Благодаря практическим домашним заданиям, Вы глубоко усвоите теоретический материал и закрепите знания на практике.
развернуть все
свернуть все
Введение
1. Настройка рекламы и продвижение Facebook+Instagram
- 1.1 Знакомство с рекламной платформой Facebook25:05
-
1.1 Практическое задание: Создание бизнес-менеджера FB05:00
-
1.2 Бизнес-страница19:21
-
1.2 Практическое задание: Подготовка бизнес-страницы05:00
-
1.3 Ads Manager46:00
-
1.3 Практическое задание: Подготовка рекламной кампании05:00
-
1.4 Продвинутые настройки Ads Manager. Часть 132:31
-
1.4 Практическое задание: Подготовка кампании с продвинутыми настройками. Часть 105:00
-
1.5 Продвинутые настройки Ads Manager. Часть 225:56
-
1.5 Практическое задание: Подготовка кампании с продвинутыми настройками. Часть 205:00
-
1.6 Разные типы кампаний. Отчеты33:44
-
1.6 Практическое задание: Подготовка разных типов кампаний и составление отчетов05:00
Завершение курса — Получение Сертификата
Студенты также изучают
new
МЕГАКУРС по рекламе: Яндекс Директ, Google Реклама, ВКонтакте, Facebook+Instagram
5
- 26 видео
- 10 часов
new
WordPress – с нуля до Профи!
4.9
- 38 видео
- 15 часов
new
Настройка рекламы Яндекс Директ — продвижение сайтов
4.9
- 8 видео
- 2 часа
new
Настройка рекламы Google — продвижение сайтов
5
- 7 видео
- 2 часа
new
Настройка таргетированной рекламы и продвижение ВКонтакте
5
- 7 видео
- 3 часа
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса Настройка рекламы и продвижение Facebook+Instagram.
18.10.2020
student_V42vDBC8
11.10.2020
Александра Юревич
09.10.2020
Мария
01.10.2020
Руслан Зернов
11.09.2020
Костя Ильинский
06.09.2020
Сергей Онищак
04.09.2020
student_0A6s-cJL
12.08.2020
Ирина Хохлова
30.07.2020
Ekaterina Shulakova
29.07.2020
Светлана Сальникова
27.07.2020
Юлия Петрова
10.07.2020
Никита Никулин
07.07.2020
Елена Фадеева
14.06.2020
Станислав Шипелев
11.06.2020
Евгения Пономарева
28.05.2020
ВЯЧЕСЛАВ ЧЕЧУЛИН
26.05.2020
Юрий Зинченко
26.05.2020
Nerijus S.
15.05.2020
Евгений Буряковский
07.05.2020
Виктория Безрукова
06.05.2020
student_L4Wu668A
04.05.2020
Elin Mask
01.04.2020
Чынгыз Акматов
13.03.2020
Константин Мирошин
08.03.2020
Victoria Chernogalov…
06.03.2020
Евгений Короткевич
19.02.2020
Ольга Тюнева
01.02.2020
Александр Вишняков
Начать обучение
Из чего состоит Service blueprint?
Для начала, нужно определить какой пользовательский сценарий мы хотим спроектировать. Мы определяем его на основе CJM (карты пути пользователя).
Разрабатывая сервис компании Red, мы определили такие компоненты карты сервиса (сервисного сценария):
- Атрибуты сервиса: колл-центр, приложение, сайт, персонал, униформа.
- Действия “On stage” на сцене сервиса: Сценарий пользователя (CJ) и действия сервисмена.
- Линия видимости для пользователя: отделяет «видимые» процессы для пользователя от тех, что находятся «за сценой».
- Возможные ошибки и их решения: мы ввели этот компонент, так как изучили возможные срывы сценария и можем предложить быстрые решения.
- Backstage или за сценой: действия сотрудников и процессов, поддерживающие действия на сцене, но не видимые для клиента.
- Поддерживающие процессы: Внутренние шаги и взаимодействия, которые помогают сотрудникам в предоставлении услуги.

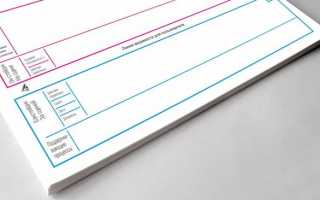
Service Blueprint (сервис-блупринт) — карта сервисного сценария
В лаборатории Wonderfull использование любого инструмента главным образом должно быть оправдано его практическим применением, поэтому раздутые и нечитаемые схемы мы упрощаем до того момента, пока с этим становится удобно работать. Мы намеренно не заполнили сразу «подводную» часть этого чертежа, чтобы держать фокус на пользователе.
Пользовательские инсайты и идеи решения в сервисном сценарии.
Личный опыт
В Molinos наши сотрудники делятся на две категории: первые знают кабинет Facebook, вторые знают английский. И да, они не пересекаются. Да, да, все наши SMM-щики в школе учили немецкий. Но они стараются, учат.
Поэтому логичным решением было объединиться и сдать вдвоём. Но у сертификации Facebook свои требования: экзаменуемый сдаёт тест один в закрытом помещении, при этом пройдя онлайн-интервью на английском с проверкой паспортных данных и обзором комнаты на предмет отсутствия камер или подсказок. Веб-камера включена в течение всего экзамена, и в лоб тебе смотрит интервьюер, а если кто-то войдёт в кабинет, то экзамен считается проваленным.
Эти требования скорректировали наши планы. Пришлось выдвигаться тому, кто знает английский. Мы предположили, что изучить справку не составит труда. Пролистав справку, пройдя по кабинету с SMM-щиками, мы решили, что готовы. Ошиблись, первую попытку провалили.
Оказалось, что очень редкий маркетолог в нашей стране может соответствовать требованиям сертификации без максимальной погружённости в подготовительный процесс. Требуется знать каждую строчку справки из сотен страниц, идеально знать каждый закоулок рекламного кабинета, специфические термины, которыми пользуются зарубежные Facebook-маркетологи, а также некоторые инструменты, которые недоступны в России. Для примера приведём некоторые термины, которые российского маркетолога повергают в ступор: RFP, focal point, downstream marketing, cost per point, thumbnail image, TAR и DAR, overlapping.
В итоге мы сдали основной экзамен Facebook Advertising Core Competencies. Но чтобы получить сертификацию, нужно сдать ещё и второй экзамен. У нас пока не получилось. Но мы работаем над этим!
Если у вас есть сертификация или вы пробовали сдать экзамен, делитесь опытом в комментариях. Даёшь больше сертифицированных агентств из России!
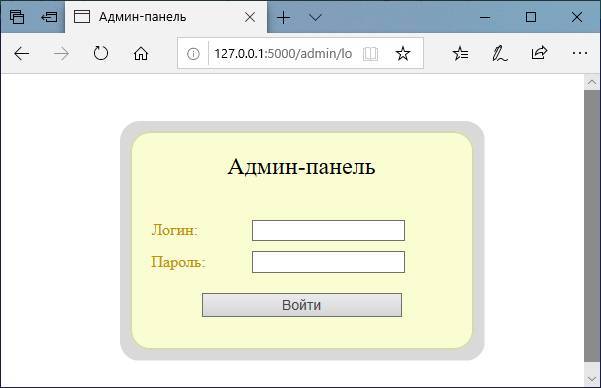
Шаблоны для страницы админ-панели и авторизации
Теперь давайте
добавим первые шаблоны для нашей панели администратора. Я специально для
демонстрации сделаю другое оформление и пропишу новый базовый шаблон. В
каталоге templates/admin добавлю файл base_admin.html, который будет
иметь следующий вид:
<!DOCTYPE html>
<html>
<head>
<link type="text/css" href="{{ url_for('.static', filename='css/styles.css')}}" rel="stylesheet" />
<title>{{ title }}</title>
</head>
<body>
{% if menu -%}
<ul class="mainmenu">
{% for p in menu %}
<li><a href="{{ url_for(p.url) }}">{{p.title}}</a></li>
{% endfor %}
</ul>
<div class="clear"></div>
{%- endif -%}
<div class="content">
{% block content -%}
{% endblock %}
</div>
</body>
</html>
Здесь все, опять
же, достаточно очевидно
Обратите внимание, для обращения к каталогу static первый параметр
функции. url_for(‘.static’,
filename=’css/styles.css’)
url_for(‘.static’,
filename=’css/styles.css’)
записан с точкой
вначале. Эта точка будет указывать брать каталог static из подкаталога admin, то есть,
сформируется следующий путь:
admin/static/css/styles.css
Далее, в шаблоне
идет отображение меню, если оно передается в шаблон и записан именованный блок content для добавления
информации в дочерних шаблонах. И первый такой шаблон будет login.html со следующим
содержимым:
{% extends 'admin/base_admin.html' %}
{% block content %}
{{ super() }}
<div id="login" class="wnd_dlg_back login_wnd">
<div class="login">
<p class="title">Админ-панель</p>
{% for cat, msg in get_flashed_messages(True) %}
<div class="flash {{cat}}">{{msg}}</div>
{% endfor %}
<form action="" method="post">
<label class="form-label">Логин: </label><input type="text" name="user" />
<label class="form-label">Пароль: </label><input type="password" name="psw" />
<p align="center"><input class="login_button" type="submit" value="Войти">
</form>
</div>
</div>
{% endblock %}
Мы здесь
отображаем форму авторизации, где пользователь вводит логин/пароль.
А шаблон index.html будет пока
пустой:
{% extends 'admin/base_admin.html' %}
{% block content %}
{{ super() }}
{% endblock %}
Далее, нам нужно прописать стили оформления. Они представлены
в файле
admin/static/css/styles.css
(подробнее см. в файле проекта).
И перед первым
пробным тестированием, изменим обработчик главной страницы админ-панели:
@admin.route('/')
def index():
if not isLogged():
return redirect(url_for('.login'))
return render_template('admin/index.html', menu=menu, title='Админ-панель')
Вначале идет
проверка: если пользователь не авторизован, то он перенаправляется на страницу
авторизации. Иначе, будет отображена панель администратора. Здесь в шаблон ‘admin/index.html’ передаются два
параметра: menu и title. И для menu пропишем
следующую коллекцию:
menu = {'url': '.index', 'title': 'Панель'},
{'url': '.logout', 'title': 'Выйти'}
Все, теперь при
запуске, мы увидим окно авторизации и, вводя admin/12345, перейдем
в панель администратора.
Видео по теме
Flask #1: Что это такое? Простое WSGI-приложение
Flask #2: Использование шаблонов страниц сайта
Flask #3: Контекст приложения и контекст запроса
Flask #4: Функция url_for и переменные URL-адреса
Flask #5: Подключение внешних ресурсов и работа с формами
Flask #6: Мгновенные сообщения — flash, get_flashed_messages
Flask #7: Декоратор errorhandler, функции redirect и abort
Flask #8: Создание БД, установление и разрыв соединения при запросах
Flask #9: Добавление и отображение статей из БД
Flask #10: Способ представления полноценных HTML-страниц на сервере
Flask #11: Формирование ответа сервера, декораторы перехвата запроса
Flask #12: Порядок работы с cookies (куками)
Flask #13: Порядок работы с сессиями (session)
Flask #14: Регистрация пользователей и шифрование паролей
Flask #15: Авторизация пользователей на сайте через Flask-Login
Flask #16: Улучшение процесса авторизации (Flask-Login)
Flask #17: Загрузка файлов на сервер и сохранение в БД
Flask #18: Применение WTForms для работы с формами сайта
Flask #19: Обработка ошибок во Flask-WTF
Flask #20: Blueprint — что это такое, где и как использовать
Flask #21: Blueprint — подключение к БД и работа с ней
Flask #22: Flask-SQLAlchemy — установка, создание таблиц, добавление записей
Flask #23: Операции с таблицами через Flask-SQLAlchemy
Авторизация в админ-панели
Давайте теперь
добавим возможность авторизации в нашей тестовой панели администратора. Для
этого пропишем еще одну функцию представления login, следующим
образом:
@admin.route('/login', methods="POST", "GET")
def login():
if request.method == "POST":
if request.form'user' == "admin" and request.form'psw' == "12345":
login_admin()
return redirect(url_for('.index'))
else:
flash("Неверная пара логин/пароль", "error")
return render_template('admin/login.html', title='Админ-панель')
Здесь все
достаточно просто и очевидно. Сначала проверяем, что пришли данные по POST-запросу, затем,
проверяем правильность логина и пароля и при истинности условий, выполняем
авторизацию с помощью функции login_admin, которую
пропишем чуть позже. Далее, делается перенаправление на главную страницу
админ-панели, а иначе – формируется мгновенное сообщение «Неверная пара
логин/пароль». В конце возврашается шаблон ‘admin/login.html’ с заголовком ‘Админ-панель’.
Обратите
внимание, как здесь записан параметр в функции
url_for(‘.index’)
Перед index указана точка.
Эта точка означает, что функцию-представления index следует брать
для текущего Blueprint, а не глобальную
из приложения. Если убрать точку, то будет возвращен URL-адрес главной
страницы сайта, а не панели администратора. Как вариант, функцию url_for можно еще
вызвать и так:
url_for(‘admin.index’)
Здесь admin – это имя Blueprint, а не название
файла admin.py. Например, если
изменить имя эскиза на bp, то придется уже прописывать:
url_for(bp.index’)
Но, в данном
случае, это избыточная запись и, кроме того, идет жесткая привязка к имени Blueprint. Поэтому, я в
дальнейшем буду писать просто точку.
Итак,
возвращаясь к обработчику login, добавим функцию login_admin в модуль admin.py:
def login_admin(): session'admin_logged' = 1
Мы здесь просто
в сессии создаем и сохраняем запись ‘admin_logged’ со значением
1. И в дальнейшем будем полагать, если она существует, то пользователь зашел в
админ-панель.
Некоторые из вас
могут задаться вопросом: почему бы нам здесь не использовать рассмотренный
ранее модуль Flask-Login? Дело в том,
что нельзя создать еще один его экземпляр в рамках одного приложения. А Blueprint – это лишь
дополнение, расширение, но не самостоятельная программа. Конечно, мы могли бы
передать ссылку на Flask-Login в наш модуль admin и как то его
использовать, но тогда теряется концепция независимости и модульности Blueprint. И наша
реализация будет ничем не лучше обычного дополнительного вспомогательного
класса, записанного в отдельном файле проекта. Поэтому, я авторизацию сделал
через сессии.
Давайте здесь же
рядом объявим еще две вспомогательные функции:
def isLogged():
return True if session.get('admin_logged') else False
def logout_admin():
session.pop('admin_logged', None)
Первая
проверяет: авторизован ли администратор, а вторая – удаляет из сессии запись об
авторизации и будет использоваться при выходе из админ-панели. И сразу пропишем
функцию представления logout:
@admin.route('/logout', methods="POST", "GET")
def logout():
if not isLogged():
return redirect(url_for('.login'))
logout_admin()
return redirect(url_for('.login'))
Что такое Facebook Blueprint
Блюпринт – это образовательная система, ориентированная на обучение всех заинтересованных желающих основам маркетинга в рамках Фейсбука и Инстаграма. Учебная программа включает в себя серии курсов, освещающих множество профессиональных тем. Все представленные курсы опциональны, поэтому каждый участник программы может самостоятельно подбирать схему и темп обучения.

В целом, программа Blueprint состоит из 3 направлений:
- Обучение;
- Сертификация;
- Blueprint Live.
Большинство пользователей ограничиваются первым направлением – обучением. Именно здесь представлены все доступные в рамках программы курсы. Если же вы хотите получить подтверждение своего обучения, следует пройти этап сертификации. Для его успешного прохождения необходимо сдать два экзамена, которые содержат вопросы относительно маркетинговых ресурсов Фейсбука. Что касается направления Blueprint Live, то это уже несколько иной уровень обучения – очные занятия. Пройти такие курсы можно в нескольких городах, в т.ч. в Нью-Йорке, Милане, Лондоне, Париже, Амстердаме, Бостоне, Риме и Копенгагене.
Почему Blue Print?
Постоянно ведущиеся исследования и разработки гарантируют актуальное предложение в ассортименте фильтров Blue Print
Все фильтры спроектированы и изготовлены в соответствии с требованиями производителя оригинальных запасных частей, и подвергаются тщательным и регулярным проверкам на соответствие качества
Один из лучших в отрасли онлайн-каталогов Blue Print LIVE обеспечивает доступ к выбору нужного фильтра, характеристики которого соответствуют требованиям оригинального производителя
Являясь частью bilstein group, мы используем 20-летний опыт работы на независимом рынке запчастей
Маршрутизация в Blueprint
Перейдем в
модуль admin.py и пропишем
декоратор route:
@admin.route('/')
def index():
return "admin"
Смотрите, мы
вызываем route для admin, а не app, как это делали
в основном приложении. Тем самым указываем, что корневая (главная) страница –
это страница Blueprint, а не
приложения app. Причем, адрес
этого URL определяется по
правилу:
домен/<url_prefix>/<URL-blueprint>
и в нашем случае
будет выглядеть так:
http://127.0.0.1:5000/admin/
то есть, это
главная страница админ-панели, а не сайта. И благодаря префиксу, указанному при
регистрации этого эскиза, мы можем не беспокоиться о дублировании URL в нашем модуле.
Как CJM и Service Blueprint работают вместе?
Понимание пути пользователя по вашему продукту или сервису (CJM), проектирование сервисного сценария (Service Blueprint) — важные инструменты для человеко-ориентированного подхода
Важно понимать разницу между ними и то, как они дополняют друг друга
CJM — помогает посмотреть на продукт или сервис глазами пользователя, что позволяет проявить эмпатию к его опыту и улучшить его. Чтобы сохранить связку между опытом пользователя с реальной возможностью изменить бизнес-процессы нужно погрузиться «за сцену» и посмотреть, что поддерживает это «путешествие».
Только зная как устроены процессы “внизу” можно проектировать лучшие путешествия ваших пользователей.
Другие интересные программы
Кроме продвижения и таргетинга, есть и другие навыки, которые пригодятся при работе в соцсетях. Вот еще несколько полезных узконаправленных курсов.
Полная стоимость курса – 16 000 руб. Чем раньше записываетесь, тем ниже цена.
Дизайн для социальных сетей – Нетология
Дизайн для социальных сетей – это курс для тех, кто работает сам и пока не может или не хочет привлекать дизайнера для создания контента и оформления страницы, но вместе с тем понимает важность визуальной составляющей. Вы научитесь оформлять страницу в едином стиле, обрабатывать снимки в Photoshop, работать с векторной графикой в Illustrator, делать коллажи, монтировать видео, создавать простую анимацию, применять все эти инструменты в контенте и креативах
Можно работать со своим или учебным проектом
Вы научитесь оформлять страницу в едином стиле, обрабатывать снимки в Photoshop, работать с векторной графикой в Illustrator, делать коллажи, монтировать видео, создавать простую анимацию, применять все эти инструменты в контенте и креативах. Можно работать со своим или учебным проектом.
Стоимость обучения – 14 900 руб., есть оплата частями.
Facebook for handmade – Мастер в порядке
В рамках курса вы создадите и оформите страницу, научитесь настраивать рекламу и привлекать своих потенциальных покупателей.
Стоимость основной программы – 4 900 руб. За 9 900 руб. вы будете учиться с проверкой заданий и получите дополнительные уроки по продажам в мессенджере Facebook, а за 21 900 руб. вы также узнаете о том, как продвигаться в Инстаграме и получите 2 личные консультации по увеличению продаж.
Когда переходить «за кулисы» сервиса?
Когда мы понимаем, какой опыт хотим создать для нашего пользователя, какие проблемы сможем решить в текущем сценарии, переходим к действующим лицам «за сценой». Именно сотрудники и внутренние процессы будут создавать позитивный опыт для пользователя. Мы очень внимательно сосредоточились на этой теме.
Сотрудники — это внутренние пользователи нашего сервиса. Поэтому также изучаем их опыт работы, взаимодействие с клиентами и внутренними процессами. В процессе исследования мы формируем не только карту пути пользователями, но и второй CJM — CJM сотрудника, выявляем болевые точки в его работе.
На основе этой информации генерим идеи для Service Blueprint: как будет работать новый сервис, что позволит создать лучший опыт.
Почему у нас появилась отдельная строка «возможные ошибки и их решения»?
Обращали ли вы внимание на то, что часто хороший сервис — это невидимый сервис. Пользователя все устраивает, вы решаете его задачи
Но как только происходит сбой — вас замечают, начинают звонить, писать, оставлять гневные отзывы в интернете
Знакомая ситуация? Избежать ошибок совсем нельзя, вот почему так важно знать все тонкие места и иметь быстрые решения для таких ситуаций
В нашем случае точками для срывов сценария пользователя было незнание ответов на актуальные вопросы клиентов, незнание действий в случае опоздания, изменения заказа или смены адреса.
Главная задача для нас как проектировщиков — превратить служебные инструкции в ряд полезных полевых инструментов для выездной бригады лаборатории.
В рамках Service Blueprint мы отметили эти моменты в специальной строке, чтобы видеть что происходит и на каких этапах пользовательского сценария. Дальше, основываясь на этой картине сервиса, мы сгенерировали идеи о том, как помочь сотрудникам создавать позитивные впечатления от услуги у пользователей «здесь и сейчас».
Что у нас получилось можно узнать на нашем сайте в развернутой истории о кейсе RED: lab-w.com/cases/red
 Справочный центр для бизнеса
Справочный центр для бизнеса Руководство по символам facebook и их значению
Руководство по символам facebook и их значению Какой выбрать ник для личного и бизнес-аккаунта в инстаграме: идеи и примеры
Какой выбрать ник для личного и бизнес-аккаунта в инстаграме: идеи и примеры


 Как писать цветными буквами в вк
Как писать цветными буквами в вк Как поменять номер телефона вконтакте, привязать другой номер
Как поменять номер телефона вконтакте, привязать другой номер Как в facebook создать/изменить страницу компании
Как в facebook создать/изменить страницу компании