Содержание
- 1 Как вставить html-код на сайт WordPress
- 2 Что делать дальше с этими классами и ID?
- 3 Как изменить код элемента, отвечающего за его цвет
- 4 Цветовые значения
- 5 Последние работы
- 6 Названия цветов в HTML
- 7 Как показать примеры кода html на странице в WordPress
- 8 Как не ошибиться в выборе семян в магазине
- 9 Ответы на прочие вопросы по редактированию сообщений в ВК
- 10 HSLA значение цвета
- 11 Исходный код страницы в Apple Safari
- 12 Об этой статье
- 13 Что такое код элемента
- 14 Можно ли посмотреть сохраненные пароли на Андроиде
- 15 Когда нужны пояснения в коде, а когда — нет
- 16 Как накрутить?
Как вставить html-код на сайт WordPress
1. Установка счетчиков и сервисов
Структура любого сайта подразумевает добавление или удаление каких-либо плагинов, html-кодов популярных сервисов, типа счетчиков посетителей, или сервисов, анализирующих интернет-ресурсы, или иных приложений для веб-аналитики (Google Analytics или, к примеру, «Яндекс.Метрика»), метатега подтверждения прав на сайт «Яндекс.Вебмастер», или любого производного кода.
В WordPress вставить html-код на страницу можно несколькими способами:
- вручную;
- добавить готовый плагин.
Иногда приходится вводить html-код вручную в файл темы – способ проблематичный, но в определенных случаях безальтернативный. Обновляя страницу, приготовьтесь, что процедуру придется проводить заново, потому держите под рукой копии файлов, которые пришлось изменить.
Чаще пользователи пользуются удобными и практичными плагинами.
Множество плагинов по факту добавляются с помощью настроек панели управления. Некоторые помещают в шапке, то есть размещая html-код внутри контейнера <head>…</head>, другие нужно вставить в так называемый подвал, область контента, перед тегом </body> (или закрывающим).
Имейте в виду, что вставить html-код возможно и перед <body> (закрывающим тегом), иные ситуации требуют именно такого шага.
Какие html-коды можно ввести:
- счетчики посещений «Яндекс.Метрика», Google Analytics;
- метатеги верификации в системах «Яндекс», Google и других;
- html-код пикселя Facebook;
- html-код диспетчера Google Tag Manager;
- произвольный JS/CSS/Html-код;
- произвольные метатеги.
Плагин LuckyWP Scripts Control отлично справляется со своими функциями, его алгоритм работы доступен даже неподготовленному пользователю. Программа бесплатна, имеет русскоязычный интерфейс. С ее помощью плагины можно редактировать, удалять, скрывать или, наоборот, показывать.
2. Произвольный html-код в боковой панели

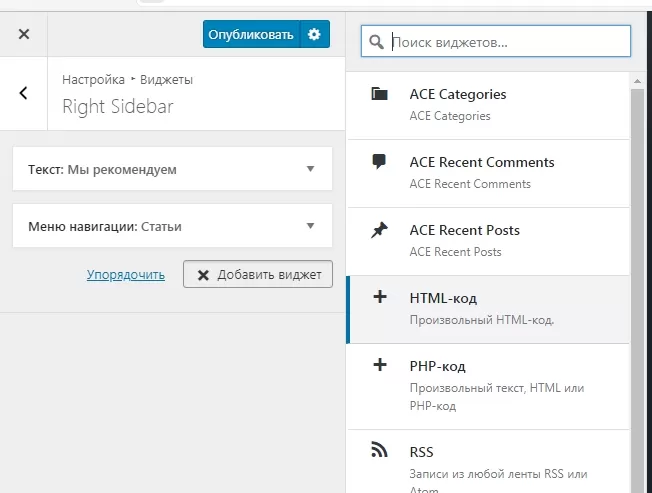
Еще более простые действия подразумеваются, если речь идет о внедрении произвольного кода HTML на боковую панель или размещении текста на главной странице. Никаких посторонних инструментов, типа плагинов, не понадобится. Платформы WordPress последних версий снабжены встроенным виджетом для вставки произвольного кода HTML.
Добавление происходит при переходе в меню «Внешний вид» на вкладку «Настройка» (как вариант – на вкладку «Виджеты»).
Определяем область, куда вставить html-код на сайт.
При вставке, к примеру, счетчика на боковую панель, нам понадобится элемент «Боковая панель» или Sidebar, при нажатии кнопки «Добавить виджет» в открывающемся списке находим нужный код html.
В новом виджете остается лишь вставить код и сохранить изменения. Подобный алгоритм подходит в любом случае, когда применяются виджеты.
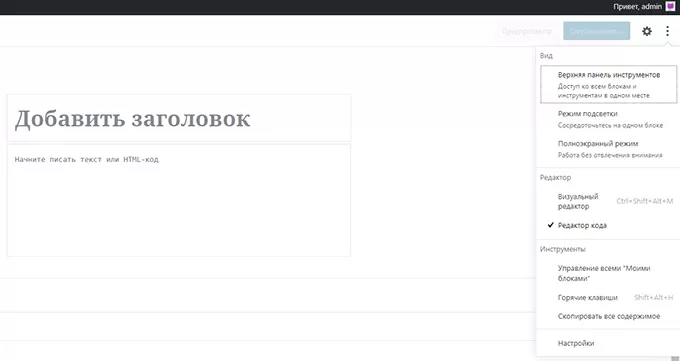
3. Вставка фрагмента html на отдельной странице

Вставить html-код в страницу, например в любой контент, еще проще – через панель управления находим нужную для редактирования статью и открываем ее. Затем переходим в режим редактирования и просто помещаем html-код в нужный сектор. Визуальный редактор может вмешаться в ваши изменения и удалить их, так как не читает вставку как html-код. Подобное действие подразумевается, чтобы исключить вредоносные коды. Поэтому при сохранении необходимо отключение визуального редактора.
Что делать дальше с этими классами и ID?
Теперь, когда вы знаете как называется CSS класс или ID нужного элемента, можно прописать для него CSS свойства.
Перед тем как вносить изменения в файлы темы позаботьтесь о том чтобы у вас была их резервная копия. Это никогда не будет лишним!
Если вы используете класс, то в файле style.css вашей темы или страницы (в зависимости от того на каком движке ваш сайт) вы пишете следующее:
.cf-mes {
color: red;
}
Вместо cf-mes будет название вашего класса, а фигурных скобках вместо color: red;
пишете нужные вам стили.
Если вы используете идентификатор, то вместо точки перед названием ставите решетку (это важное отличие!):
#cf-mes {
color: red;
}
Обращаю ваше внимание на то, что CSS классы в коде могут повторяться, а идентификаторы нет!
То есть если вы меняете свойства для определённого класса, то эти свойства применятся для всех элементов для которых задан такой же класс
Поэтому здесь нужно действовать осторожно.. Также обратите внимание, что к одному элементу может быть приписано несколько классов через пробел
В CSS файл для изменения свойств вы должны вписывать только один такой класс. Если напишете несколько классов через пробел, то браузер вас не поймёт
Также обратите внимание, что к одному элементу может быть приписано несколько классов через пробел. В CSS файл для изменения свойств вы должны вписывать только один такой класс
Если напишете несколько классов через пробел, то браузер вас не поймёт.
Как изменить код элемента, отвечающего за его цвет
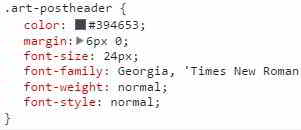
В коде сайта, в правой колонке отображаются правила, где можно поменять необходимые объекты. Это может быть цвет, размер шрифтов и т. д. Допустим, нужно изменить цвет нашего заголовка.
В правой колонке, в первой строке видим .art-postheader {
Это такой идентификатор заголовка. В фигурных скобках задаются параметры, это цвет, толщина шрифта, подчеркивание текста и т. д.
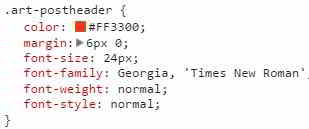
Цвет в данном случае темно-синий, ближе к черному. При помощи изменения правил можно поменять его, например, на красный с кодом цвета — #FF3300, чтобы заголовок выглядел так
Соответственно, код будет таким
Но на сайте, на самом деле, никаких изменений не происходит, потому что панель с кодом действует и применяется только для того, чтобы быстро посмотреть, что можно поменять и как это лучше сделать. Редактировать же нужно уже в самих стилях сайта.
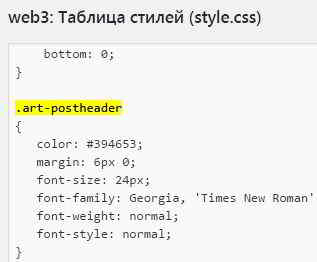
Для этого копируем .art-postheader, заходим в панель администрирования WordPress, Внешний вид — Редактор, открываем таблицу стилей style.css и вызываем поиск по сайту, нажимая Ctrl+F.
Вверху справа открывается строка поиска, вставляем туда скопированный фрагмент кода и он выделяется в таблице стилей, то есть выделяются те же самые правила для выбранного заголовка.
Переходим обратно на страницу сайта, копируем выбранный нами цвет, идем в редактор и вставляем, вместо прежнего. Обновляем файл. Заходим на сайт, тоже выполняем обновление и наблюдаем, что цвет заголовка действительно изменился.
Аналогично можно поменять жирность текста, подчеркивание ссылки и другие параметры элемента.
Чтобы определить, какие еще правила существуют для того или иного элемента кода, можно прибегнуть к специальному сервису, который располагается по адресу — htmlbook.ru.
Здесь нужно ввести в строку поиска тег HTML или свойство CSS и получаем все возможные правила для него. Любое правило можно скопировать и вставить на свой сайт.
Цветовые значения
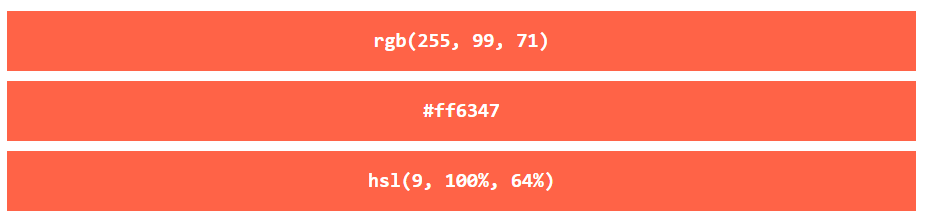
В HTML цвета также могут быть указаны с использованием значений RGB, HEX, HSL, RGBA и HSLA:
То же, что и название цвета «Томатный» может быть расписан как:

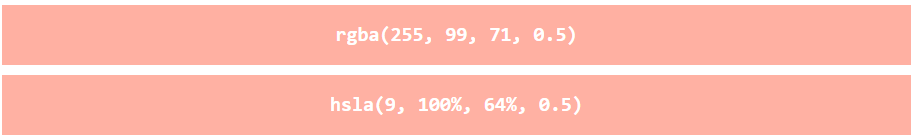
Тот же самый цвет, только с добавлением прозрачности в 50% через свойство transparent:

Пример:
<h1 style=»background-color:rgb(255, 99, 71);»>…</h1>
<h1 style=»background-color:#ff6347;»>…</h1>
<h1 style=»background-color:hsl(9, 100%, 64%);»>…</h1>
<h1 style=»background-color:rgba(255, 99, 71, 0.5);»>…</h1>
<h1 style=»background-color:hsla(9, 100%, 64%, 0.5);»>…</h1>
|
1 |
<h1 style=»background-color:rgb(255, 99, 71);»>…</h1> <h1 style=»background-color:#ff6347;»>…</h1> <h1 style=»background-color:hsl(9, 100%, 64%);»>…</h1> <h1 style=»background-color:rgba(255, 99, 71, 0.5);»>…</h1> <h1 style=»background-color:hsla(9, 100%, 64%, 0.5);»>…</h1> |
Последние работы
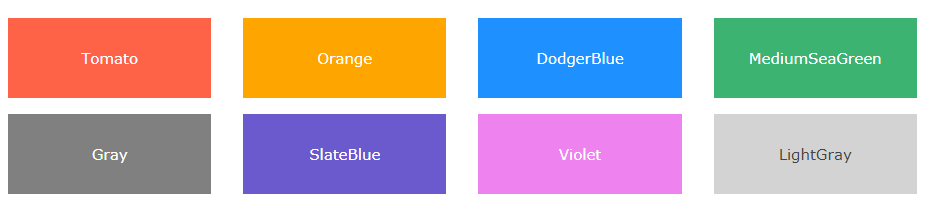
Названия цветов в HTML
В html цвет можно указать с помощью его имени (названия):

HTML поддерживает более 140 названий. Я решил сделать их в виде таблицы ниже. В ней вы найдете все популярные теги кодов цветов в html. Можете обращаться к этой таблице:
| Color Name | HEX | Color |
|---|---|---|
| AliceBlue | #F0F8FF | |
| AntiqueWhite | #FAEBD7 | |
| Aqua | #00FFFF | |
| Aquamarine | #7FFFD4 | |
| Azure | #F0FFFF | |
| Beige | #F5F5DC | |
| Bisque | #FFE4C4 | |
| Black | #000000 | |
| BlanchedAlmond | #FFEBCD | |
| Blue | #0000FF | |
| BlueViolet | #8A2BE2 | |
| Brown | #A52A2A | |
| BurlyWood | #DEB887 | |
| CadetBlue | #5F9EA0 | |
| Chartreuse | #7FFF00 | |
| Chocolate | #D2691E | |
| Coral | #FF7F50 | |
| CornflowerBlue | #6495ED | |
| Cornsilk | #FFF8DC | |
| Crimson | #DC143C | |
| Cyan | #00FFFF | |
| DarkBlue | #00008B | |
| DarkCyan | #008B8B | |
| DarkGoldenRod | #B8860B | |
| DarkGray | #A9A9A9 | |
| DarkGrey | #A9A9A9 | |
| DarkGreen | #006400 | |
| DarkKhaki | #BDB76B | |
| DarkMagenta | #8B008B | |
| DarkOliveGreen | #556B2F | |
| DarkOrange | #FF8C00 | |
| DarkOrchid | #9932CC | |
| DarkRed | #8B0000 | |
| DarkSalmon | #E9967A | |
| DarkSeaGreen | #8FBC8F | |
| DarkSlateBlue | #483D8B | |
| DarkSlateGray | #2F4F4F | |
| DarkSlateGrey | #2F4F4F | |
| DarkTurquoise | #00CED1 | |
| DarkViolet | #9400D3 | |
| DeepPink | #FF1493 | |
| DeepSkyBlue | #00BFFF | |
| DimGray | #696969 | |
| DimGrey | #696969 | |
| DodgerBlue | #1E90FF | |
| FireBrick | #B22222 | |
| FloralWhite | #FFFAF0 | |
| ForestGreen | #228B22 | |
| Fuchsia | #FF00FF | |
| Gainsboro | #DCDCDC | |
| GhostWhite | #F8F8FF | |
| Gold | #FFD700 | |
| GoldenRod | #DAA520 | |
| Gray | #808080 | |
| Grey | #808080 | |
| Green | #008000 | |
| GreenYellow | #ADFF2F | |
| HoneyDew | #F0FFF0 | |
| HotPink | #FF69B4 | |
| IndianRed | #CD5C5C | |
| Indigo | #4B0082 | |
| Ivory | #FFFFF0 | |
| Khaki | #F0E68C | |
| Lavender | #E6E6FA | |
| LavenderBlush | #FFF0F5 | |
| LawnGreen | #7CFC00 | |
| LemonChiffon | #FFFACD | |
| LightBlue | #ADD8E6 | |
| LightCoral | #F08080 | |
| LightCyan | #E0FFFF | |
| LightGoldenRodYellow | #FAFAD2 | |
| LightGray | #D3D3D3 | |
| LightGrey | #D3D3D3 | |
| LightGreen | #90EE90 | |
| LightPink | #FFB6C1 | |
| LightSalmon | #FFA07A | |
| LightSeaGreen | #20B2AA | |
| LightSkyBlue | #87CEFA | |
| LightSlateGray | #778899 | |
| LightSlateGrey | #778899 | |
| LightSteelBlue | #B0C4DE | |
| LightYellow | #FFFFE0 | |
| Lime | #00FF00 | |
| LimeGreen | #32CD32 | |
| Linen | #FAF0E6 | |
| Magenta | #FF00FF | |
| Maroon | #800000 | |
| MediumAquaMarine | #66CDAA | |
| MediumBlue | #0000CD | |
| MediumOrchid | #BA55D3 | |
| MediumPurple | #9370DB | |
| MediumSeaGreen | #3CB371 | |
| MediumSlateBlue | #7B68EE | |
| MediumSpringGreen | #00FA9A | |
| MediumTurquoise | #48D1CC | |
| MediumVioletRed | #C71585 | |
| MidnightBlue | #191970 | |
| MintCream | #F5FFFA | |
| MistyRose | #FFE4E1 | |
| Moccasin | #FFE4B5 | |
| NavajoWhite | #FFDEAD | |
| Navy | #000080 | |
| OldLace | #FDF5E6 | |
| Olive | #808000 | |
| OliveDrab | #6B8E23 | |
| Orange | #FFA500 | |
| OrangeRed | #FF4500 | |
| Orchid | #DA70D6 | |
| PaleGoldenRod | #EEE8AA | |
| PaleGreen | #98FB98 | |
| PaleTurquoise | #AFEEEE | |
| PaleVioletRed | #DB7093 | |
| PapayaWhip | #FFEFD5 | |
| PeachPuff | #FFDAB9 | |
| Peru | #CD853F | |
| Pink | #FFC0CB | |
| Plum | #DDA0DD | |
| PowderBlue | #B0E0E6 | |
| Purple | #800080 | |
| RebeccaPurple | #663399 | |
| Red | #FF0000 | |
| RosyBrown | #BC8F8F | |
| RoyalBlue | #4169E1 | |
| SaddleBrown | #8B4513 | |
| Salmon | #FA8072 | |
| SandyBrown | #F4A460 | |
| SeaGreen | #2E8B57 | |
| SeaShell | #FFF5EE | |
| Sienna | #A0522D | |
| Silver | #C0C0C0 | |
| SkyBlue | #87CEEB | |
| SlateBlue | #6A5ACD | |
| SlateGray | #708090 | |
| SlateGrey | #708090 | |
| Snow | #FFFAFA | |
| SpringGreen | #00FF7F | |
| SteelBlue | #4682B4 | |
| Tan | #D2B48C | |
| Teal | #008080 | |
| Thistle | #D8BFD8 | |
| Tomato | #FF6347 | |
| Turquoise | #40E0D0 | |
| Violet | #EE82EE | |
| Wheat | #F5DEB3 | |
| White | #FFFFFF | |
| WhiteSmoke | #F5F5F5 | |
| Yellow | #FFFF00 | |
| YellowGreen | #9ACD32 |
Как показать примеры кода html на странице в WordPress
Обычно программный html-код в WordPress не выводится. Исключение составляют специализированные ресурсы, где обсуждаются программирование, продвижение сайтов, web-дизайн и т. д.
Продвинутые авторы, вместо того, чтобы без затей добавить код или его отдельные фрагменты на сайт, делают подсветку синтаксиса или иными способами реализуют простое действие. Для гостей подобных ресурсов подсветка якобы облегчает восприятие.
Если вставить html-код в текст, то в WordPress происходит его искажение. Во избежание интерпретации кода применяется обработка – используются готовые плагины или нужные теги прописываются вручную с помощью опции в редакторе.
Как добавить код в статью без плагина
В WordPress администратор ресурсов снабжается специальным помощником, встроенным в систему управления контентом. Если пользователь добавляет один или несколько фрагментов кода в визуальном режиме, то переход в текстовый редактор WordPress изменяет символы в тегах с <текст> на < текст >.
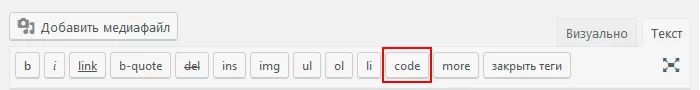
Чтобы система управления сайтом (CMS) поняла, что данный блок должен в таком же виде отражаться на странице, его обрабатывают в текстовом режиме – выделяют и обрамляют с двух сторон тегом <code>. На панели инструментов для такой операции есть одноименная кнопка.
На странице мы увидим такую картину:
<tableborder=»1″>
<tr>
<th>Наименование 1</th>
<th>Наименование 2</th>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
</table>
Вставить html-код с определенными отступами в страницу WordPress помогает тег <pre>, который при смене визуального редактора на текстовый сохраняет все пробелы, с помощью которых формируется нужный отступ. Браузеры по умолчанию используют для отображения содержимого тегов <code> и <pre> моноширинный шрифт.
Образец, как правильно вставлять код html на страницу в WordPress без плагинов с применением тега <pre>:
<tableborder=»1″>
<tr>
<th>Наименование 1</th>
<th>Наименование 2</th>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
</table>
Расширить функции тега <pre> можно универсальными атрибутами, например, для выравнивания текста (align) или определения стиля (style).
Рассмотрим пример, как использовать значения атрибута style для назначения цвета текста и фона блока, толщины, цвета и радиуса закругления границы блока:
<pre style=»color: #006600; background-color: #DAF0FF; border: 1px solid #C7C3C3; border-radius: 5px;»>
Атрибуты широко используются для форматирования блоков, которые выводятся на странице, но их потенциал тоже имеет границы.
Если на страницу вставить в виде примеров небольшие блоки html-кода или одну строку, то рассмотренные ранее теги как нельзя лучше для этого подходят. В результате вставка выглядит непритязательно, как и все оформление, но для некоторых целей и этого хватает.
Для сложного форматирования, как, например, подсветка синтаксиса, требуются плагины, которые будут рассмотрены позднее.
2 удобных плагина вставки кода для WordPress
Для красивого оформления кодов – html, java, css, php – применяются некоторые плагины WordPress, имеющиеся в наличии в официальном репозитории. Используя их, можно подсветить нужные элементы, отобразить нумерацию строк и т. д.
-
SyntaxHighlighter Evolved
Вставить html-код в WordPress удобно применяя плагин SyntaxHighlighter Evolved. Приложение имеет широкое распространение и мощный функционал и популярно у веб-мастеров. Настройки позволяют красиво и корректно выводить коды, подсвечивая их в разные цвета, нумеровать строки, делать кликабельными ссылки и придавать кодам читабельный вид. Программа снабжена визуальным предосмотром вывода, при необходимости расшифрует применяемые атрибуты и много еще чего умеет.
Активировав плагин, отмечаем свои предпочтения в «Настройках». Приложение англоязычное, но сейчас имеется и его русификатор.
С его помощью вставить html-код в контент WordPress несложно, разрешаем программе в настройках обработку тега <pre> или применение соответствующих шорткодов:
пример
пример
пример
пример
-
Code Prettify
Простой плагин с малым весом, не требующий настройки. Пользуясь им, можно вставить html-код в WordPress, применяя автоматическую подсветку кода, независимо от языка программирования, к тегам <pre> или <code> добавляет собственные стили.
Скачивается из библиотеки Google или добавляется на сайт через тег подключения скрипта. Для любителей простых решений просто незаменим.
Вас также может заинтересовать: Шпаргалка по настройке 301 редиректа
Как не ошибиться в выборе семян в магазине
В рекламных объявлениях рассказывают о сорте помидоров Зефир с плодами бело-розовой окраски или привычной красной. Заявляется их масса, что достигает 300 г. Среди свойств помидор говорится об отсутствии кислоты в плодах. Если и существует такой гибрид или сорт, это не красно-коричневый томат Зефир в шоколаде.
Ответы на прочие вопросы по редактированию сообщений в ВК
В течение какого времени можно изменять отправленное сообщение?
В течение суток (24 часов) с момента отправки, но не с момента последнего редактирования. После истечения срока сообщение уже никак не изменить.
Можно ли отредактировать прочитанное сообщение?
Да, можно. Точно так же, как и непрочитанное. В любом случае рядом с ним появится пометка (ред.) — то есть «редактировано». Прочитанное сообщение изменится, но останется «прочитанным».
Почему не могу изменить сообщение?
Возможные причины:
- Прошло более суток (24 часов) с момента, как ты его отправил. По истечении этого времени редактировать сообщение уже нельзя.
- Ты пытаешься изменить сообщение в старой версии мобильного приложения на телефоне, а там такой возможности еще не было. Обнови приложение или зайди в свой ВК через мобильную или полную версию сайта.
Зачем вообще нужно редактирование сообщений?
Чтобы можно было исправить какую-нибудь глупую опечатку или что-то перефразировать, если написал и подумал, что собеседник тебя не вполне поймет.
Как узнать, во сколько было отредактировано сообщение?
Наведи курсор на пометку (ред.) — появится всплывающая подсказка, в которой будет указано время редактирования сообщения.
Как сохранить исходный вариант сообщения на случай, если человек его отредактирует?
Если ты волнуешься, что собеседник изменит свое сообщение в личных интересах, выдели его и перешли самому себе (нажав кнопку «Переслать», найди себя в диалогах по имени). Теперь, даже если человек его отредактирует, у тебя будет копия оригинала с датой и временем.
И частично провели настройки ВКонтакте. Перед выполнением дальнейших настроек нашего аккаунта, необходимо еще немного поговорить о разделе “ ”:
1. Для того, чтобы поддерживать живой разговор с Вашей аудиторией, необходимо в настройках стены оставить чекбоксы незаполненными.
2
Важно понимать, что при взломе аккаунта , для его восстановления Вам будет предложено службой поддержки ввести код, который высылается на мобильный телефон. Поэтому, в случае смены мобильного устройства, не забудьте внести его номер в соответствующую графу. Чтобы обезопасить себя от взлома, выбирайте более сложный пароль и чаще его изменяйте
Чтобы обезопасить себя от взлома, выбирайте более сложный пароль и чаще его изменяйте.
Итак, наши настройки сделаны, теперь можем обратиться к редактированию страницы. Нажмём одну из кнопок (1) с предложением редактировать.
После нажатия на любую из них открывается панель настроек страницы. В этих настройках можно отредактировать следующие параметры:
1. «Основное» — личные данные, дата рождения, семейное положение, родственники и т.д.
2. «Контакты» — данные для возможного контакта с владельцем аккаунта.
3. «Интересы» — здесь описывается все, что нам интересно и чем увлекаемся.
4. «Образование» — школы и ВУЗы где учились.
5. «Карьера» — где, когда и кем работали.
6. «Служба» — военная служба, если это было в Вашей жизни. В каком месте и какой воинской части её проходили.
7. «Жизненная позиция» — внимательно выбираем из предоставляемых списков то, что ближе нам по своей сути.
Теперь добавим статус (короткая информация) под именем владельца аккаунта (2). Данное место превосходно служит для отображения настроения, взгляда на что либо. Если владелец аккаунта собирается продвигать свой бренд или онлайн-бизнес, то ему это место поможет разместить ссылку на сторонний ресурс – сайт, и этим привлечь потенциальных клиентов или партнеров.
Наши настройки ВКонтакте сделаны. Самое время сделать первую запись – публикацию на стене ВКонтакте. Для этого делаем клик в текстовом окне с надписью «Что у Вас нового?». В этом месте можно поместить текстовое сообщение. Наведя курсор на слово «Прикрепить», открывается подменю, где можно добавить такие файлы, как фото, видео, аудио и другое. Для того чтобы опубликовать текст и приложенный к нему файл, нажимаем на кнопку «Отправить».
И первая публикация появляется на нашей стене.
Если по каким-то причинам Вас не устраивает эта публикация, Вы можете её удалить. Для удаления записи необходимо подвести курсор в правый верхний угол публикации, в этот момент появляется всплывающее окно с надписью “удалить” и крестик, на который и надо нажать.
Мы произвели все настройки ВКонтакте и редактирование нашей . Теперь можно приступать к поиску друзей, добавлять фотографии, видео, аудио, вступать в интересные нам сообщества и вести активную жизнь в самой крупной сети Рунета.
Итак, наша страница зарегистрирована, настроена и отредактирована. В следующих статьях перейдем к работе с публичными страницами.
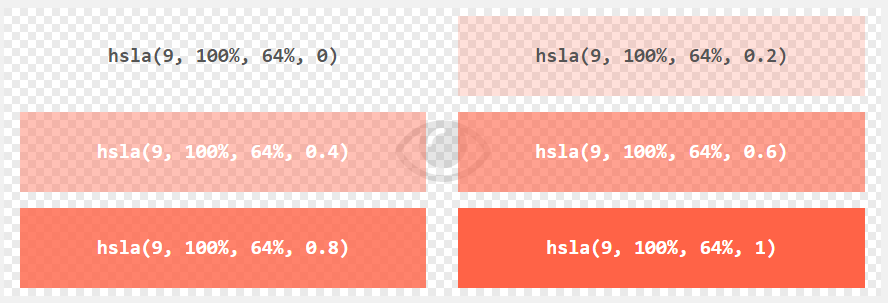
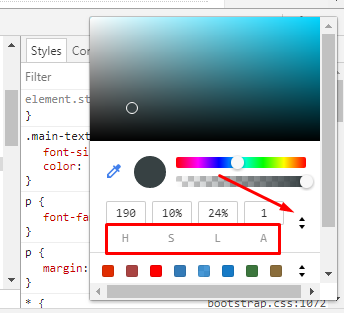
HSLA значение цвета
Значения цветов HSLA являются расширением значений цвета HSL с альфа-каналом, который определяет непрозрачность для цвета.
Значение цвета HSLA указано с помощью:
Параметр alpha представляет собой число между 0.0 (полностью прозрачным) и 1.0 (вообще не прозрачным):

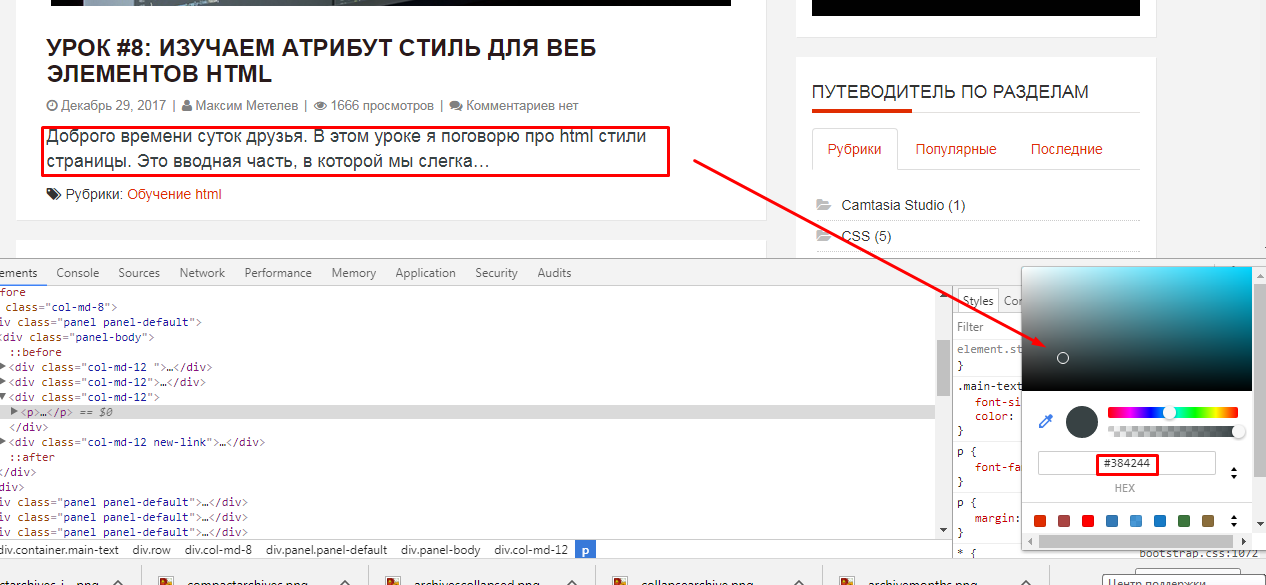
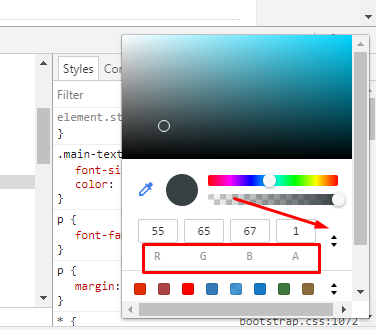
А сейчас небольшой лайфхак если вы этого не знали. Определить цвет элемента можно также с помощью инспектирования элемента в браузере. Т.е нам например нужно задать цвет для шрифта, мы пока не знаем какой, но он должен сочетаться со стилистикой сайта. Как известно, из курсов веб дизайна и вообще юзабилити, на сайте не должно быть больше 3х цветов
Это важное правило! Просто усвойте его и все!
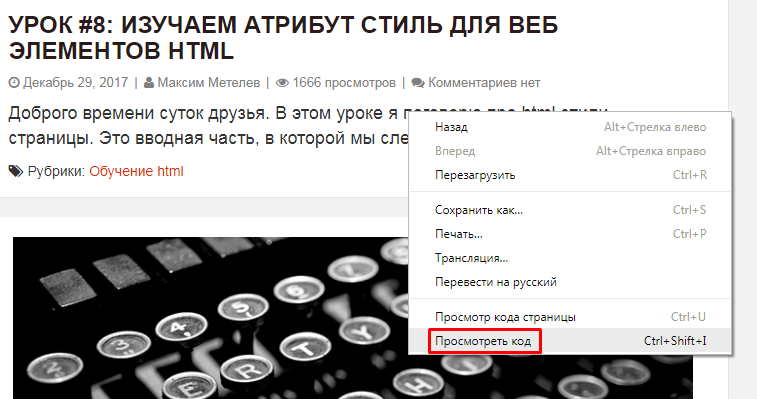
Итак, наводим на любой фрагмент текста и нажимаем правую клавишу мыши и выбираем в контекстном выпадающем меню «Просмотреть код» (использую Google Chrome браузер):
Нам необходимо будет протестировать и поменять цвет анонса на не насыщенный черный, а на его оттенок, более светлый. Сделать я это могу с помощью атрибута стиля для текста параграфа
color

Поиграв с палитрой прямо в браузере я примерно вывел следующий код в формате HEX цвета:
#384244
Чтобы изменить на другие значения нужно просто переключиться нажав на стрелочки верх или вниз:
До скорых новых встреч на страницах полезного блога! Изучаете вы — обучаюсь и я.
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
- Выберите Safari в меню браузера, расположенного в верхней части экрана.
- Когда появится раскрывающееся меню, выберите параметр Настройки.
- Настройки Safari теперь должны быть видны. Нажмите на значок «Дополнительно», расположенный в правой части верхнего ряда.
- Внизу раздела «Дополнительно» находится опция «Показать меню разработки» в строке меню, сопровождаемая пустым флажком. Установите этот флажок и закройте окно настроек, щелкнув по красному значку «х» в верхнем левом углу.
- Откройте меню «Разработка», расположенное в верхней части экрана.
- Когда появится раскрывающееся меню, выберите «Показать источник страницы». Кроме того, можно использовать следующую комбинацию клавиш: COMMAND + OPTION + U.
Об этой статье
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 18 человек(а). Количество просмотров этой статьи: 31 107.
Категории: Компьютеры и электроника | Программирование
English:Use Inspect Element in Mozilla Firefox
Español:usar la herramienta Inspeccionar elemento en Mozilla Firefox
Italiano:Usare lo Strumento Ispeziona Elemento in Mozilla Firefox
Português:Usar o Inspecionar Elemento no Mozilla Firefox
Français:se servir de l’option Examiner l’élément dans Mozilla Firefox
Bahasa Indonesia:Menggunakan Inspect Element di Mozilla Firefox
Печать
Что такое код элемента
Большинство пользователей хотя бы раз в жизни встречались с таким понятием, как «код элемента». Также многие не понимают, что это такое, к чему это относится и для каких целей придумана. На самом деле, в этом понятии нет ничего трудного.
Код элемента – это исходный код, при помощи которого можно в дальнейшем распознать программное обеспечение сайта.
Любой сайт состоит из блоков и определенной структуры. В дальнейшем эта структура разделяется на многочисленные подблоки, в которых стоят ссылки, заголовки, картинки и так далее. Все это – определённые элементы, которые обозначаются на сайте отличным друг от друга способом.
Если пользователь откроет любую картинку или же другой элемент на сайте, то, когда он кликнет правой кнопкой мышки или же зажмет пальцем ссылки, то он может посмотреть код. Код – очень важная часть системы. Без него пользователь не сможет создать нормальный сайт, внести пару-тройку блоков или же элементов в дальнейшем. Таким образом код остается чуть не ли одной из составляющих и отличительных особенностей сайта. Для каждого элемента он уникален. Нельзя найти одинаковые коды.
Код выглядит как непонятный набор символов, но за ним скрывается важная часть системы. Стоит напомнить, что без кода сложно что-либо качественно открыть на сайте. Каждый элемент кода отвечает за свое:
- Цвет;
- Размер;
- Направление;
- Расположение;
- И так далее.
Существует порядка 15 тегов для кода, поэтому неподготовленному пользователю будет трудно разобраться в той механике, которая представлена в коде. Его можно сравнить с набором команд, который командир дает отряду, только командир – это браузер, а команды – это специальные коды.
Изучение кода поможет пользователю решить определённые задачки, а также посмотреть наличие или же отсутствие каких-то элементов на сайте.
Можно ли посмотреть сохраненные пароли на Андроиде
Во всех современных смартфонах предусмотрена функция автоматического входа на сайт или соцсеть, так как пароли сохраняются в базе данных и достаются системой при надобности. Многие пользователи понимают принцип действия, однако не знают, как достать пароль вручную.
В официальном магазине Play Market существует широкий ряд специализированных приложений, которые помогут достать пароль и сохранить его в выбранном месте. Большинство разработчиков сосредоточены на создании простых и эффективных утилит, способных извлекать информацию из базы данных и перемещать в указанный файл. К самым популярным можно отнести:
KeePassDroid;
Password Manager;
Last pass;
По принципу работы описанные программы представляют собой блокнот, в который помещаются все используемые пароли для автоматического входа. В любой момент владелец может активировать утилиту и проверить целостность данных. Конечно, стоит заметить что использование подобных сервисов не назовешь безопасным, поэтому для них придется устанавливать собственный код защиты.
После ознакомления со способом создания хранилища следует разобраться в том, как заполучить сохраненные пароли без применения сторонних сервисов.
Сохраненные пароли в браузере
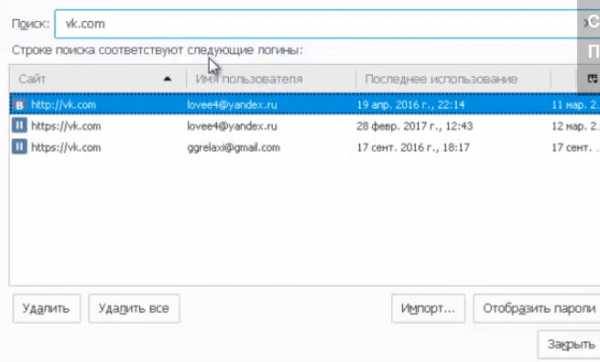
Ознакомление с материалом будет рассматриваться на примере работы браузера Google Chrome.Чтобы запустить автоматическое сохранение информации, следует перейти в главные настройки обозревателя и отыскать раздел с сохранением паролей. В соответствующем поле активировать кнопку, после чего станет доступным хранение информации в системе браузера.
Рассмотрев внимательно данный раздел, можно найти специальный список, в котором содержатся пароли от часто посещаемых сайтов. Чтобы удалить ненужный пароль, следует нажать на клавишу с названием сайта
Такой вариант подходит в тех случаях, когда для ресурса случайным образом сохраняется неправильный пароль или в мерах предосторожности от случайных взломов
Рассмотреть непосредственно сам пароль не получится на смартфоне через браузер, но для этого существует специальный сервис passwords.google.com. В первую очередь потребуется пройти авторизацию на этой страничке, используя логин и пароль от почты Google+. После проведения процедуры пользователю откроется содержимое секретного кода.
Конечно, узнать зашифрованный код можно с помощью вышеперечисленных приложений, которые находятся в Play Market, однако метод браузера более простой и эффективный.
От ВК, Одноклассников, почты
Чтобы успешно просмотреть содержимое пароля от социальных сетей или почты, достаточно воспользоваться стандартными инструментами современных браузеров. Для этого потребуется выделить пароль и с помощью правой кнопки мыши нажать на команду «Просмотреть код элемента». Аналогичную операцию можно провести, используя комбинацию F12/Ctrl+B. После этого перед пользователем откроется набор инструментов, с помощью которых можно просмотреть код.
Есть еще несколько простых методов для вскрытия содержимого пароля. Для этого можно использовать браузер Mozilla FireFox, так как данный обозреватель более быстрый и простой в управлении по сравнению с Хромом. Пользователю понадобится зайти в настройки инструментов, после чего оттыкать блок защиты. В появившемся окне откроется вкладка с сохранением паролей, напротив которой необходимо поставить галочку. Если операция проведена успешно, тогда ранее введенные пароли от социальных сетей станут доступными.
Когда нужны пояснения в коде, а когда — нет
Бывает, что одних документирующих комментариев недостаточно и нужно добавить пояснения внутри процедур или функций. Такие комментарии облегчают понимание кода — рассказывают, почему автор программы сделал что-то так, а не иначе.
Но иногда эти пояснения только ухудшают наглядность кода, бывают бессмысленны и даже вредны. Например, совершенно не нужны комментарии, просто пересказывающие действия программы:
Если вы вставили промежуточные комментарии для отладки или объяснения результатов, после окончания работы их нужно убрать. Иначе они будут захламлять код.
Например, функция вычисляет окончательную сумму, прибавляя проценты к основной. Для проверки программист вывел на экран промежуточный результат, а после закомментировал ненужный фрагмент.
После отладки их лучше удалить, оставив строки:
Простой код, без многочисленных циклов, ветвлений и переходов, пишут и структурируют так, чтобы никаких дополнительных пояснений к нему не требовалось.
Но бывают исключения. Допустим, разработчик попробовал несколько вариантов решения и выбрал один, не самый очевидный. Потом забыл ход своих мыслей, открыл код и решил использовать «более правильный и оптимальный вариант». И тут он понимает, что новое решение хуже старого; более того, раньше он уже это пробовал делать. Приходится откатывать всё назад. Чтобы не попасть в такую ситуацию, пишите поясняющие комментарии.
Пример на языке JavaScript:
Здесь и сам метод Number.isFinite (), и глобальная функция isFinite () проверяют, является ли параметр value конечным числом (то есть не ± ∞). Но если value = null, то isFinite (value) возвращает true, а Number.isFinite (value) возвращает false. Поэтому Number.isFinite (value) нельзя менять на isFinite (value).
Обязательно комментируйте код, если в нём есть какие-то тонкости и неочевидные вещи. Например:
Это неудачный комментарий: непонятно, зачем количество умножать на 2.
Правильно будет так:
Как накрутить?
Используя данный метод накрутки, важно понимать, что на самом деле никаких сообщений вам отправляться не будет. Вы лишь изменяете число напротив соответствующего пункта главного меню
Иначе говоря, вся ваша популярность, полученная таким способом – остается лишь на скриншоте.
Ниже я опишу пошаговую инструкцию, как накрутить сообщения в ВК через код элемента:
- Необходимо получить хотя бы одно входящее сообщение, чтобы напротив строки «Сообщения» появилась цифра «1».
Для этого попросите своего друга отправить вам ЛС или сделайте это сами с другого аккаунта. Главное не читайте его.
- Далее нажмите на эту цифру второй кнопкой мыши.
- Выберите пункт «Исследовать элемент» или «Просмотреть код». В разных браузерах данный пункт называется по-разному. По умолчанию везде это сочетание клавиш Ctrl+Shift+I.
- После, справа откроется окно с кодом страницы, развернутым в том месте, где прописан выбранный элемент.
Если вы не можете найти нужный элемент в коде, тогда просто наведите курсор мыши на каждую из строк. В этот момент на самой странице будут подсвечиваться выбранные элементы. Найдите строку, наведение курсора на которую, подсвечивает строку «Сообщения». Разверните ее.
- Найдите строку <span class=”inl_bl left_count”>1</span>
Цифра «1» в этой строке отвечает за отображаемое значение новых ЛС.
- Измените ее на нужное значение, например, 99999.
- Нажмите клавишу
Вуаля! Результат вы видите на скриншоте.
Все намного проще, чем может показаться на первый взгляд. Если разобраться, то данная процедура очень проста, и осуществить ее можно в любой момент за полминуты. Теперь вам осталось сделать скриншот и хвастать перед друзьями.

 Что делать, если вконтакте просит ввести код с картинки, привязать номер
Что делать, если вконтакте просит ввести код с картинки, привязать номер











 Как поменять номер телефона вконтакте, привязать другой номер
Как поменять номер телефона вконтакте, привязать другой номер Настя стецевят: «виталик
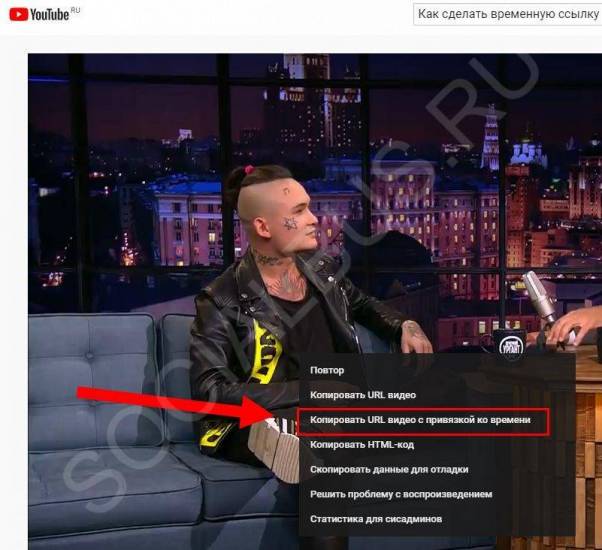
Настя стецевят: «виталик Новая функция youtube: как автоматически сделать тайм-коды к видео
Новая функция youtube: как автоматически сделать тайм-коды к видео Как писать цветными буквами в вк
Как писать цветными буквами в вк