Содержание
- 1 Выпадающее меню
- 2 Поговорим об идеологии
- 3 Меню ВК вики разметка
- 4 Подготовка к работе. Инструменты, без которых не обойтись
- 5 Как сделать меню в группе вконтакте
- 6 Второй этап – верстка меню Вконтакте
- 7 Как сделать меню в группе ВК с новым дизайном 2018
- 8 Современные варианты меню сайта
- 9 Как закрыть страницу в вк от посторонних
- 10 Работа в фотошопе или меню своими руками
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
<ul id="navbar"> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
<ul id="navbar">
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Адрес</a></li>
<li><a href="#">Телефон</a></li>
<li><a href="#">Email</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
</ul>
Попробовать »
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Попробовать »
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Попробовать »
Поговорим об идеологии
Прежде чем начать что-либо рисовать и верстать, важно подумать, о чем должно говорить ваше меню? Чтобы понять это, стоит определиться также и с основной целью группы – развлекать, информировать или продавать. От этого во многом зависит внешний вид и функциональность будущего меню
Меню для привлечения посетителей
Если вы планируете публиковать развлекательный, информационный, познавательный контент стоит создать меню, которое будет отображать главные темы. Например, это могут быть разделы: последние публикации, самое популярное, о моде, здоровая еда, дети и др. Это будет служить повышению лояльности, ведь пользователям будет удобно ориентироваться в массе контента.
Меню для продаж
Напротив, если цель у страницы продавать, меню должно помогать пользователям ориентироваться среди огромного количества товаров. Лучше всего поместить в него разделы, которые направляют посетителя в каталог либо конкретную его часть, говорят о доставке, контактах, компании, акциях и обязательно на страницу контактов.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
· Работать с ссылками и якорями.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк
Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим
Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии
Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес
Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: ]. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Подготовка к работе. Инструменты, без которых не обойтись
Итак, прежде чем я перейду к основному вопросу, и мы начнем разбирать как делать меню в группе Вконтакте, поговорим о том, что вам понадобится.
1.1. Фотошоп
Конечно можно обойтись и без фотошопа, посмотрите вот это видео, в котором все подробно рассказано. Если хотите. Однако, если вы не владеете навыками работы в фотошопе, то я настоятельно рекомендую заморочиться и пройти все три мои публикации.
Я надеюсь, что вы захотите научиться работать, используя профессиональные инструменты. Ничего сложного в этом нет, к концу обучения вы научитесь множеству новых приемов. Вы будете гордиться, что не пошли простым путем. Только так люди и становятся настоящими успешными профессионалами.
1.2. Расширение для браузера Vkopt
Помимо фотошопа вам понадобится скачать Vkopt. Это специальное дополнение, которое интегрируется в браузер. Оно помогает администратору создавать красивое оформление для группы и не путаться в вики-страницах.
Что такое вики-страницы? Ну, грубо говоря, в Вк есть стандартное оформление, а благодаря знанию кода и созданию этих самых страниц вы выходите за рамки обыденного и можете сами делать меню и всякие другие штуковины, но о них мы будем говорить значительно позже.
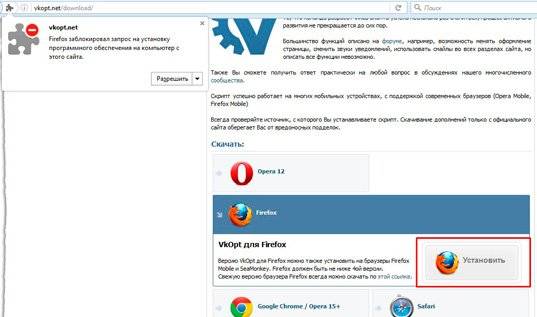
Итак, скачивайте расширение с официального сайта. Сервис автоматически определяет с какого браузера вы вошли и предлагает вам нужное приложение.
Устанавливаете, запускаете скачанный архив, соглашаетесь со всем и разрешаете доступ.
Теперь открываете контакт и видите, что произошли какие-то изменения.
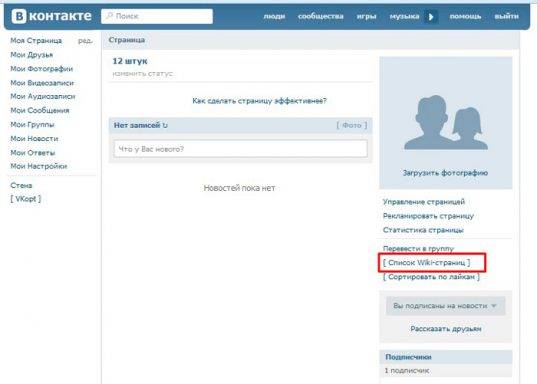
Теперь вы можете сортировать посты по лайкам и видеть список своих вики-страничек. Вы никогда и нигде не запутаетесь.
Вам не нужно пока больше ничего скачивать или добавлять. Красивое меню мы будем делать самостоятельно.
1.3. Картинка с меню
Помимо двух предыдущих пунктов вам понадобится изображение, которое вы будете использовать в качестве меню. Откуда брать картинку? Можете поискать на сайте https://photoshop-master.ru, вбив в поиск необходимое слово (меню или навигация).
Существует невероятно популярный сайт https://ru.depositphotos.com, с которым работают все крупные студии и дизайнеры мира. Он платный, но вам понадобится всего одно изображение, это не так дорого. У вас будут все права автора и качественная основа.
Однако, я рекомендую вас научиться создавать эту картинку самостоятельно. Тем более, что в помощь новичкам, которые хотят научиться творить, на ютуб я нашел интересный видеоурок, благодаря которому можно узнать множество фишек.
Я не стал сильно заморачиваться и использую очень простую картинку, которую создал сам всего за 15 минут. Если хотите, можете скачать ее из моего блога (СКАЧАТЬ>>).
Если вы хотите нормальную группу, то у вас нет другого выбора, кроме как изучать фотошоп. Без качественных картинок никуда не уедешь. Могу порекомендовать вам курс Зинаиды Лукьяновой. Быстро и не скучно вы освоитесь в новой профессии и сможете даже зарабатывать, используя навыки дизайнера. Знаний хватит!
Итак, ну давайте продолжим. Все необходимое имеется? Тогда вы готовы действовать дальше.
Как сделать меню в группе вконтакте
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню… а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
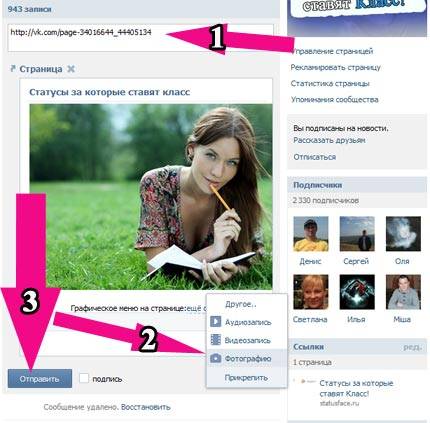
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
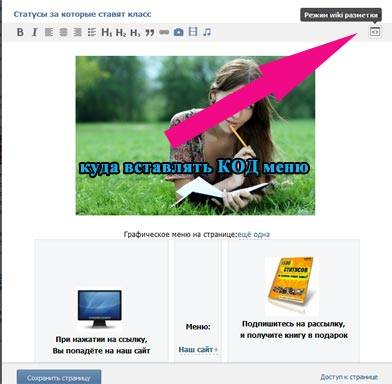
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
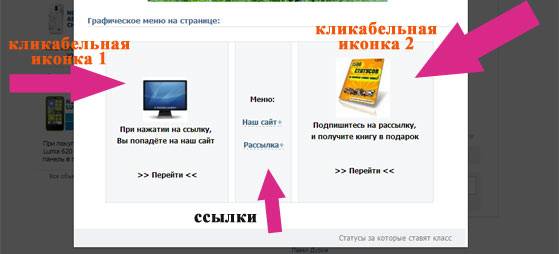
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости, в разделе исходный код вставляем код нашего меню для контакта.
Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов». Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».
После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
Денис Повага
1-2 раза в год, веду до результата в блогинге, при наличии мест.
Для связи: ok.ru/denis.povaga
Комментарии: 2960Публикации: 792Регистрация: 12-03-2013
Второй этап – верстка меню Вконтакте
После завершения разработки меню с помощью фотошоп пора заливать его непосредственно на страницу группы. Для этого вам необходимо залогиниться в социальной сети, перейти на страницу группы и зайти в раздел «управление сообществом». Вначале надо проверить, подключили ли вы раздел «материалы». Если нет, включите.
После активации раздела на странице группы появится меню «Свежие новости». Рядом с ним есть кнопка «редактировать», которую надо нажать, чтобы перейти в текстовый редактор, который предусматривает возможность верстки.
Но прежде чем начинать верстать меню их надо загрузить в фотоальбом. Его можно назвать «фото для меню» и сделать недоступным для посетителей. Как только закончите загрузку, возвращайтесь в текстовый редактор. По умолчанию ваша новость так и называется «Свежие новости», но вы ее можете переименовать, как угодно, например «Меню». Для того чтобы начать непосредственную работу над созданием меню надо активировать режим wiki-разметки. Сделать это можно одним нажатием на пиктограмму ромба.
После того, как вы активируете вики-разметку в поле текстового редактора надо вставить код:
]
Этот код продублируйте ровно столько раз, сколько пунктов в вашем меню. После этого надо прописать ссылки на фотографии. Ссылку вставляйте вместо значения photo133337_133701019, а вместо значения page-13333337_13333337 вставляете ссылку на раздел или страницу, которая должна выводиться посредством клика на определенный пункт меню
Важно знать, что ссылку на страницу не надо копировать полностью, достаточно одной части
Кстати, напомним, что вам необязательно заниматься всеми этими хитросплетениями — просто попробуйте этот сервис. Он за 100 рублей все это сделает на полном автомате.
В меню могут быть ссылки не только на страницы внутри группы, но и на страницы внешнего сайта. Возможно, именно там у вас размещается полноценный каталог и стоит своих посетителей отправлять именно туда. В итоге у вас должно получиться что-то вроде этого:
Но прежде чем сохранять меню просмотрите, все ли правильно у вас получилось Для этого опуститесь немного ниже на странице редактирования вики-разметки и нажмите на ссылку «Предпросмотр». Ниже отобразится то, что у вас получилось. У нас, например, получилось вот что:
Устраивает? Тогда жмем «Сохранить страницу» и проверяем ее работу непосредственно на странице группы. На этом можно считать работу над меню законченной. Надеемся, что оно принесет вам только положительные результаты.
Кстати, знаете ли вы, что наполнение групп Вконтакте можно автоматизировать, используя этот сервис? Обязательно попробуйте, вам понравится!
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!. 1
Открываем изображение меню в фотошопе или другом графическом редакторе
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: ]]]]]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:. Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах
Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице
Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Современные варианты меню сайта
Первое включает логотип, названия разделов и ссылки на социальные сети. В процессе прокрутки появляется вторая разновидность: с логотипом, призывом совершить целевое действие и кнопкой для заказа звонка.
Меню «гамбургер».
Выглядит как три полоски, размещенные в углу экрана. Полная версия становится доступна после клика по ним. Такой вариант применяется для привлечения внимания к контенту и минимизации отвлекающих факторов.
Рекомендуемые статьи по данной теме:
- Адаптивная верстка сайта: гайд для начинающих
- Создание дизайна сайта: как правильно заявить о себе в интернете
- Пользовательский контент, который убивает двух зайцев
Распространено при создании мобильных версий веб-сайтов. Обычному меню присваивается видимость «только для компьютера», а «бургеру» – «только для мобильных».
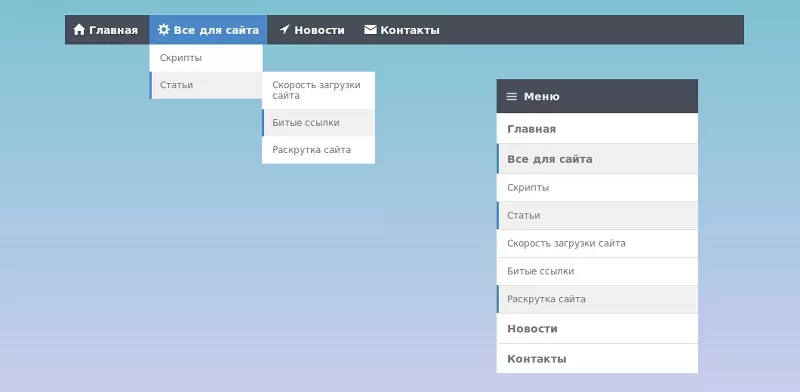
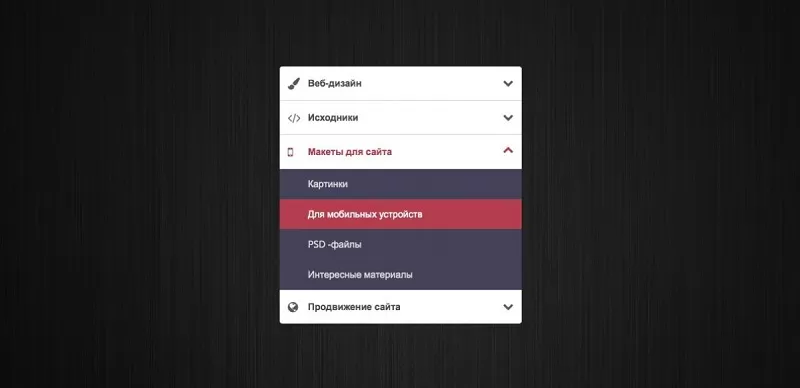
Многоуровневое меню.
Нажатие кнопкой мыши на отдельный пункт вызывает выпадение вложенного списка. Без такого решения непросто обойтись, когда ресурс имеет сложную структуру и содержит большое количество информации.
Вкладки (табы).
Применяются при необходимости выделить активный элемент из ряда однотипных. Например, в портфолио подсвечивается название работы, на которую пользователь кликнул мышкой.
Как закрыть страницу в вк от посторонних
Как я уже сказал, сделать это можно с помощью настроек приватности. Для того чтобы перейти в соответствующий раздел, сделайте следующее.
На своей странице в правом верхнем углу, откройте выпадающее меню. В нем нажмите на ссылку «Настройки».
В правом меню открываем раздел «Приватности». Здесь нам нужен блок «Моя страница».
Давайте представим, что нам нужно скрыть основную информацию нашей страницы от всех пользователей, включая гостей (см. гости вк), друзей и т.д. В таком случае, нам нужен пункт «Кто видит основную информацию моей страницы». Для него следует установить значение «Только я», выбрав соответствующий пункт из выпадающего меню.
Таким образом, если вы пройдете по всем доступным пунктам, получится гибко настроить параметры приватности. Вы можете точно указать, какую информацию смогут просматривать пользователи, а какую нет.
Можно пойти и другим путем — если вы добавите пользователя в черный список, то ваша страница будет для него закрыта (см. как добавить в чёрный список вконтакте).
Обновление. Добавлена функция «Закрытый профиль»
Функция отлично подходит для наших задач, и активируется очень быстро. Открываем меню в верхнем правом углу, затем идем в раздел «Настройки».
Открываем вкладку «Приватность», и пролистываем страницу в самый низ. Здесь находим пункт «Тип профиля». Для него ставим значение «Закрытый».
Изменения будут сохранены автоматически. Теперь все пользователи, кроме ваших друзей, не смогут просмотреть информацию с вашей страницы.
Работа в фотошопе или меню своими руками
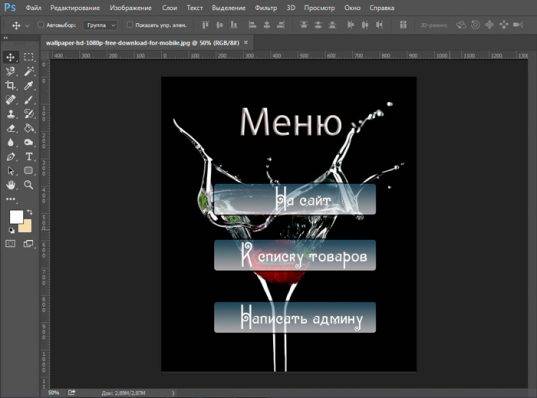
Ну вот, теперь можно приступать к пошаговой инструкции непосредственно для создания меню. Открываем фотошоп, затем иллюстрацию с меню. Надеюсь, что проблем не возникнет. В правом верхнем углу выбираем «Файл» и затем «Открыть». Находим документ на компьютере. Что дальше?
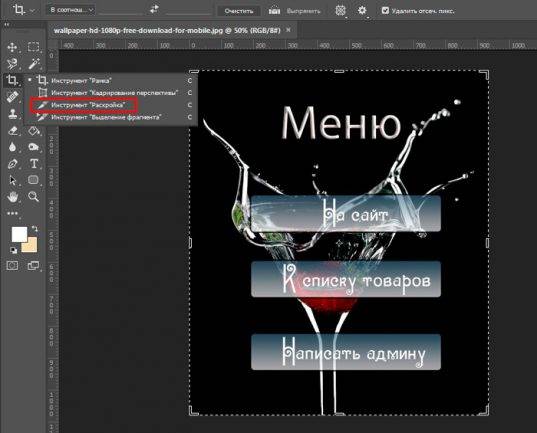
Картинку нужно раскроить. Выбираем инструмент «Раскройка». Как вы видите, он кроется под «Рамкой». Просто нажмите на него и удерживайте левую кнопку мыши несколько секунд, пока не появится дополнительное меню.
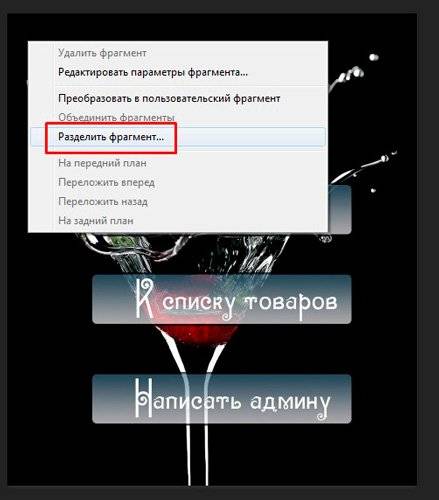
Теперь на самой картинке щелкаете правой клавишей мыши и находите «Разделить фрагмент».
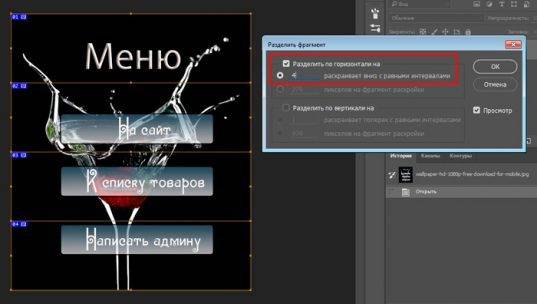
В конкретном случае изображение я поделю на 4 части. Почему именно так? Любая кнопка в интернете – это рисунок, которому присвоен определенный код. Вы наводите стрелкой на нужный фрагмент иллюстрации и ваш браузер передает информацию компьютеру: «Парень, тут есть дополнительные возможности».
Иногда все изображение меняется. Например, утопающие кнопки при нажатии – это всего лишь второе изображение, там нет никакой анимации.
В моем случае одну картинку нужно поделить на несколько частей и каждой из них присвоить свое действие. Где-то ссылка на список товаров, где- то переход на сайт. Также есть часть картинки, которая помечена как «Меню». При наведении мышью не должно ничего происходить.
По-хорошему, я должен был выделить 5 частей, чтобы ровнее отделить кнопки, но я оправдываю себя тем, что если человек промахнется, он все равно сделает то, что хотел, а если нажмет верно, то ни о чем и не узнает.
Не проблема сделать больше категорий или расположить их в два столбца. Если поймете основную информацию, справитесь и со всем остальным.
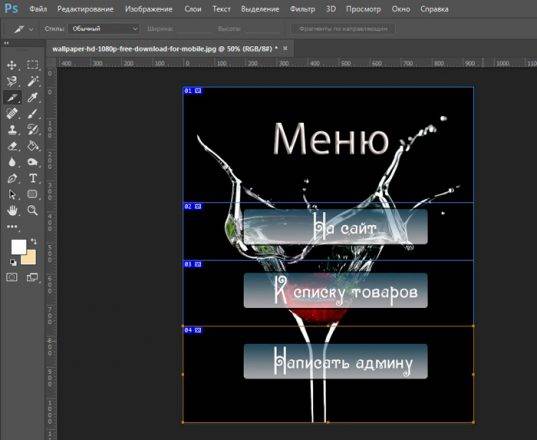
Я подвинул линии, чтобы было ровнее. Это не сложно, делается при помощи курсора.
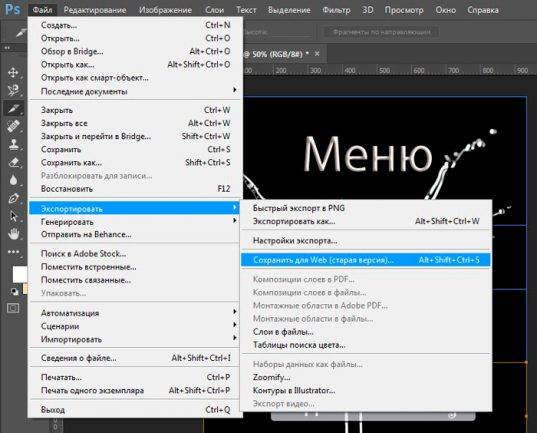
Теперь нужно сохранить все для веб. У вас эта функция может быть сверху, после привычного «Сохранить как…». У меня какая-то странная версия photoshop и нужная опция находится внутри вкладки «Экспортировать».
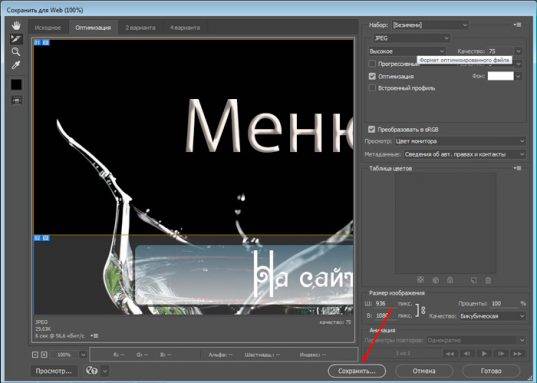
Смотрите, чтобы изображения сохранялись как jpeg (самая верхняя категория справа). Далее нажимаем «Сохранить».
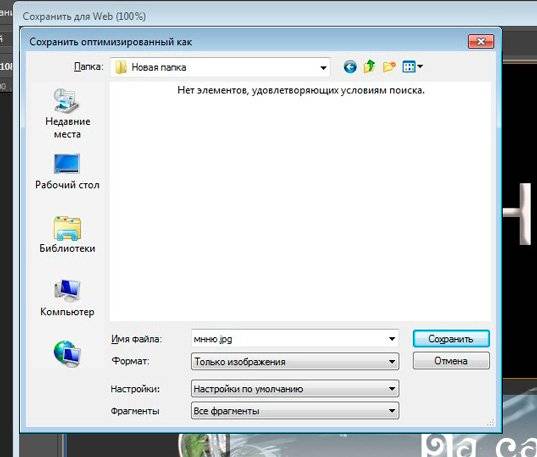
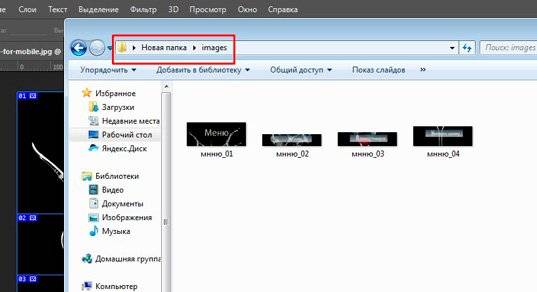
Указываете папку, куда должны сохраниться фотки. Именно так, их будет много.
Ну вот и все.
С этим закончили, теперь можно переходить к самой группе и работе с кодом.
 Как поменять номер телефона вконтакте, привязать другой номер
Как поменять номер телефона вконтакте, привязать другой номер Как быстро и навсегда удалить группу вконтакте
Как быстро и навсегда удалить группу вконтакте























 Инвайтинг вконтакте: эффективное продвижение
Инвайтинг вконтакте: эффективное продвижение Настя стецевят: «виталик
Настя стецевят: «виталик Как писать цветными буквами в вк
Как писать цветными буквами в вк